Inhoud
Vraag jij je wel eens af of het schrijven van artikelen nog zin heeft? Het kost je veel tijd en je weet eigenlijk niet of het wel iets oplevert?
Dat is precies wat ik mijzelf ook af vraag, afgelopen weken heb ik verschillende artikelen online gezet met enkele tips over hoe je Google Analytics kunt gebruiken om je website te verbeteren.
Nu kan ik wel zien hoelang bezoekers op een bepaalde pagina blijven maar wat ik eigenlijk wil weten is of bezoekers ook de moeite nemen om door te scrollen.
In dit artikel leg ik je uit hoe je dit kunt instellen en hoe we kunnen zien of bezoekers uberhaupt meer lezen.
Het doel van het meten van de scrol beweging is om te zien welke delen van een bepaalde pagina van een website ook echt bekeken worden.
Ik leg je uit hoe we de scrol beweging kunnen meten met behulp van Google Analytics en Google Tag Manager.
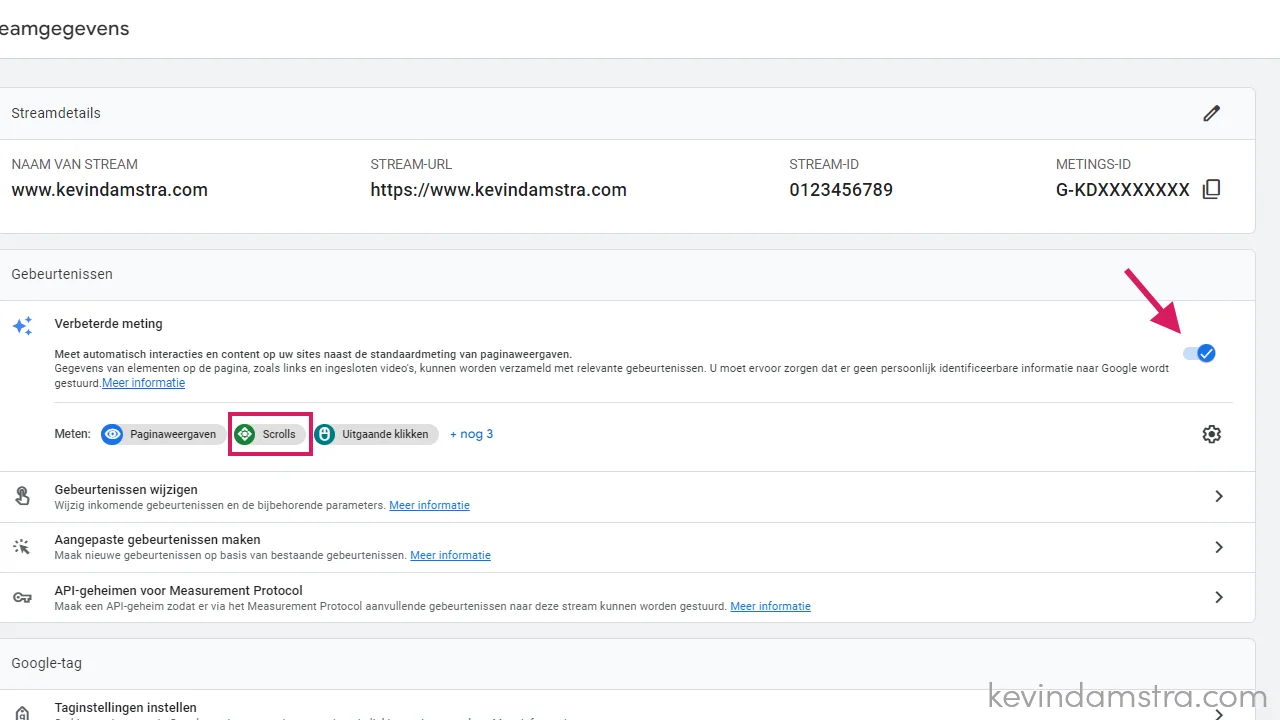
In Google Analytics 4 kun je gebruik maken van de standaard gebeurtenis “scroll”, een nieuwe functie die je aan en uit kunt zetten in de instellingen.

Deze nieuwe functie vind je onder de naam "Verbeterde meting" bij de instellingen onder "Gegevensstreams".
Wanneer je deze instelling aan zet, wordt ook de gebeurtenis "scroll" geactiveerd. Nadat je deze instelling hebt geactiveerd kun je deze gebeuretenis terugvinden in je rapportages.
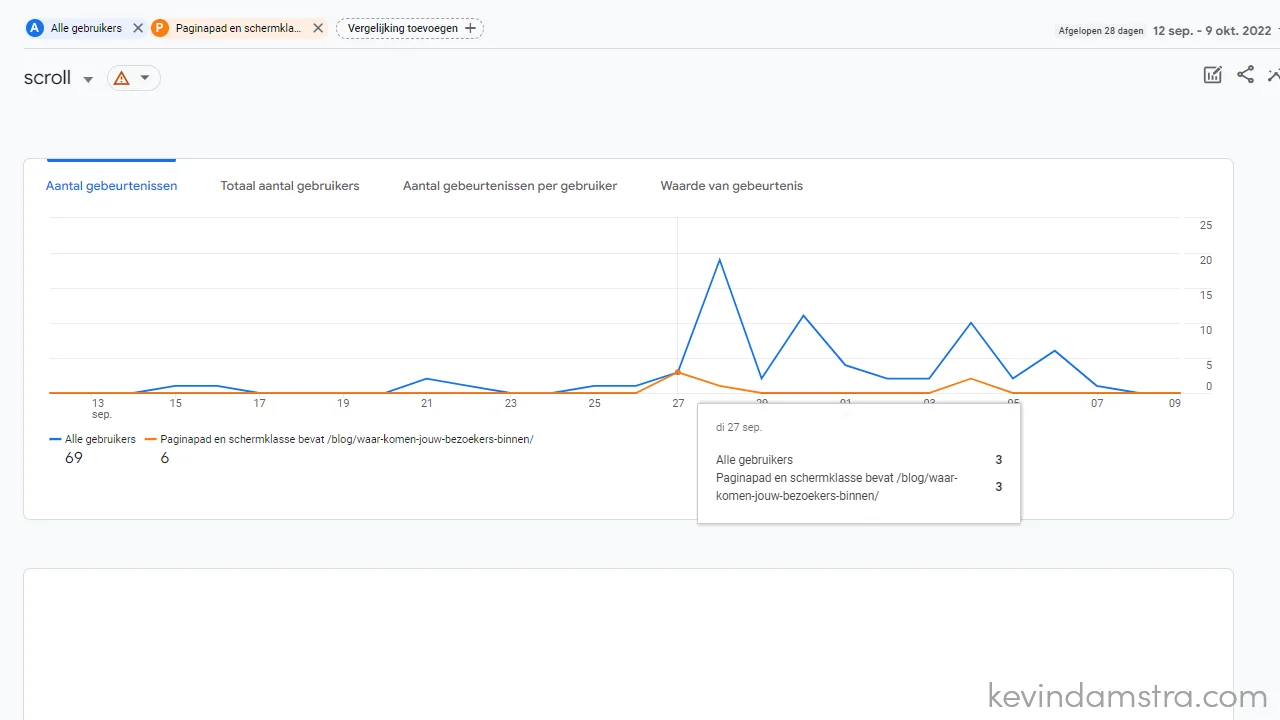
Toch klinkt deze functie leuker dan het in werkelijkheid is, je wil namelijk weten hoever bezoekers naar beneden scrollen maar dat wordt niet gemeten.
De gebeurtenis werkt eigenlijk als een lampje, die aan en uit gaat wanneer de bezoeker de onderkant van de pagina bereikt heeft. Het geeft niet aan hoever de bezoeker naar beneden scrolt, je kunt dan ook niet zien of een bezoeker bijvoorbeeld halverwege de pagina is.
Ook kun je geen extra parameters meegeven aan de gebeurtenis bijvoorbeeld een percentage of een aantal pixels.

Eigenlijk is deze gebeurtenis een beetje nutteloos, ik ga er dan ook niet verder.
Wel gaan we in dit artikel aan de slag om een eigen gebeurtenis in te stellen waar we misschien wel wat aan hebben.
Om inzichten te krijgen in tot hoever bezoekers door scrollen, maken we gebruik van Google Tag Manager. We zullen verschillende triggers instellen die worden geactiveerd wanneer de bezoekers een bepaalde grens op de pagina bereiken.
Zo kunnen we zien wanneer bezoeker voorbij de 10, 25 of 50% van de pagina scrollen.
Stap 1: variabelen activeren
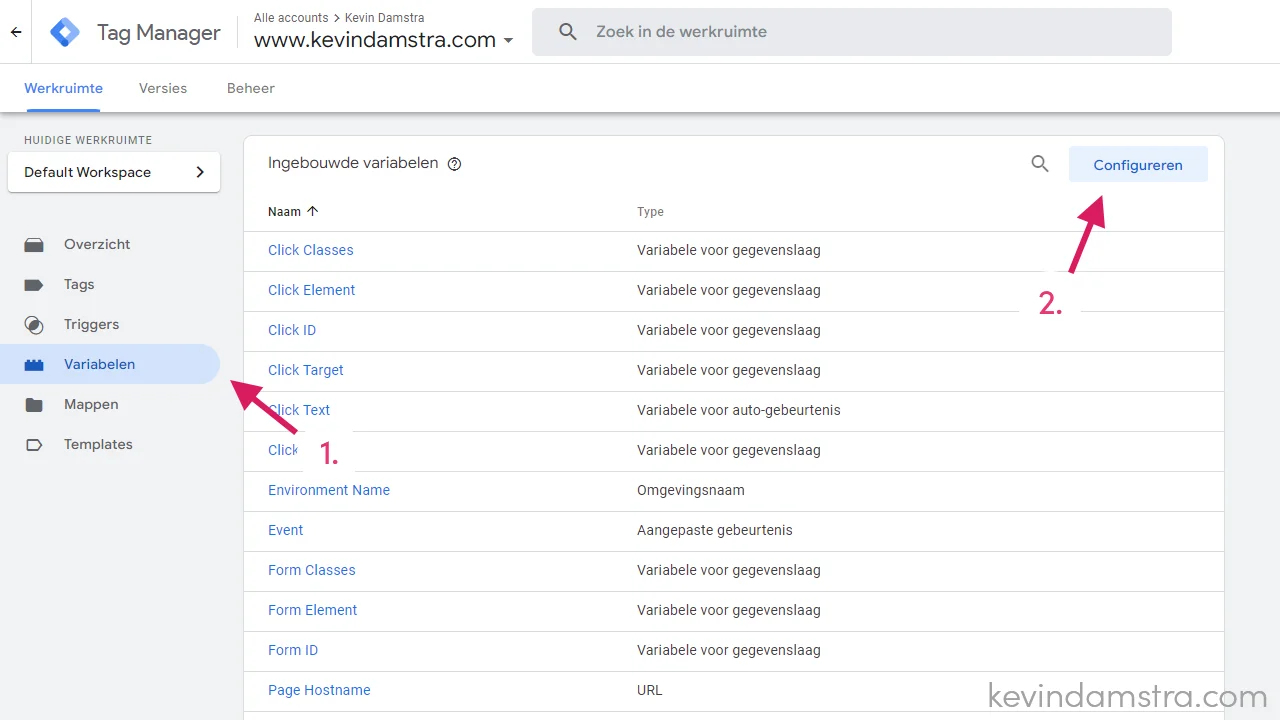
Voordat we een nieuwe tag aanmaken, zullen we eerst enkele variabelen moeten activeren. Om scrolbewegingen te meten kunnen we gebruik maken van enkele ingebouwde variabelen.
Ga in het linker menu naar “Variabelen” en klik op de knop configureren.

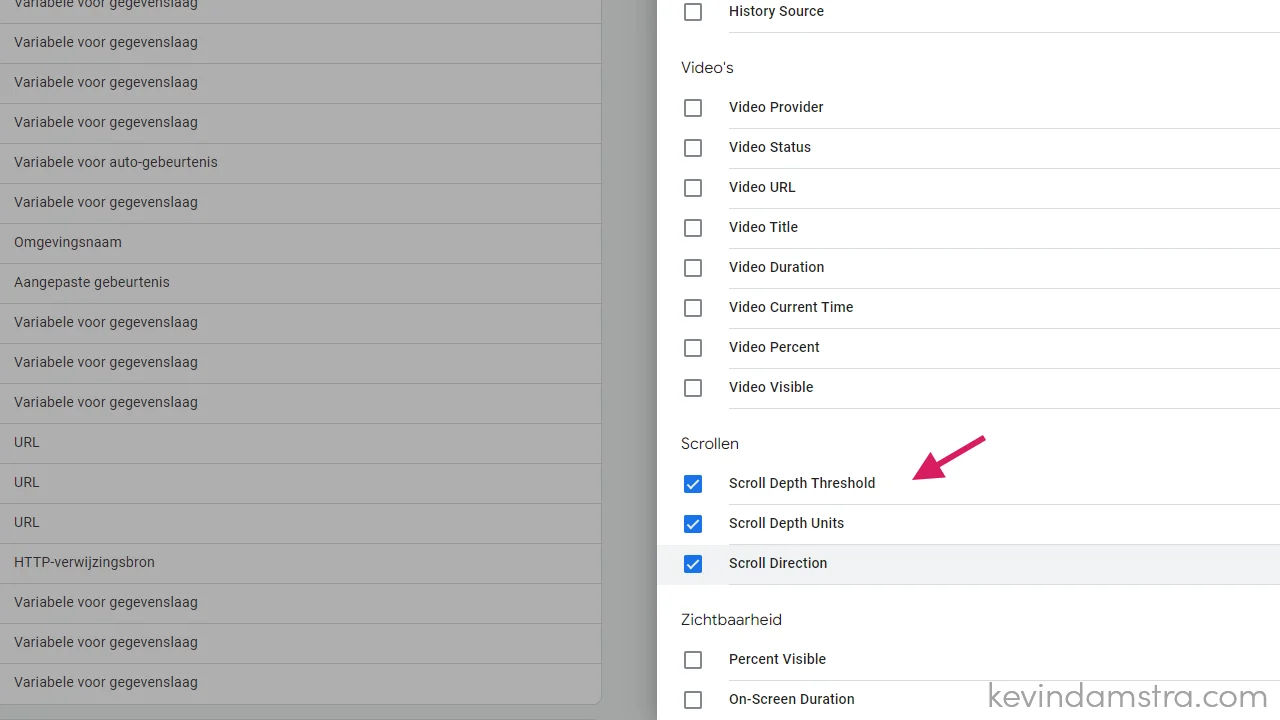
Scroll helemaal naar beneden en selecteer de volgende opties onder het kopje "Scrollen";
- Scroll Depth Threshold
- Scroll Depth Units
- Scroll Direction

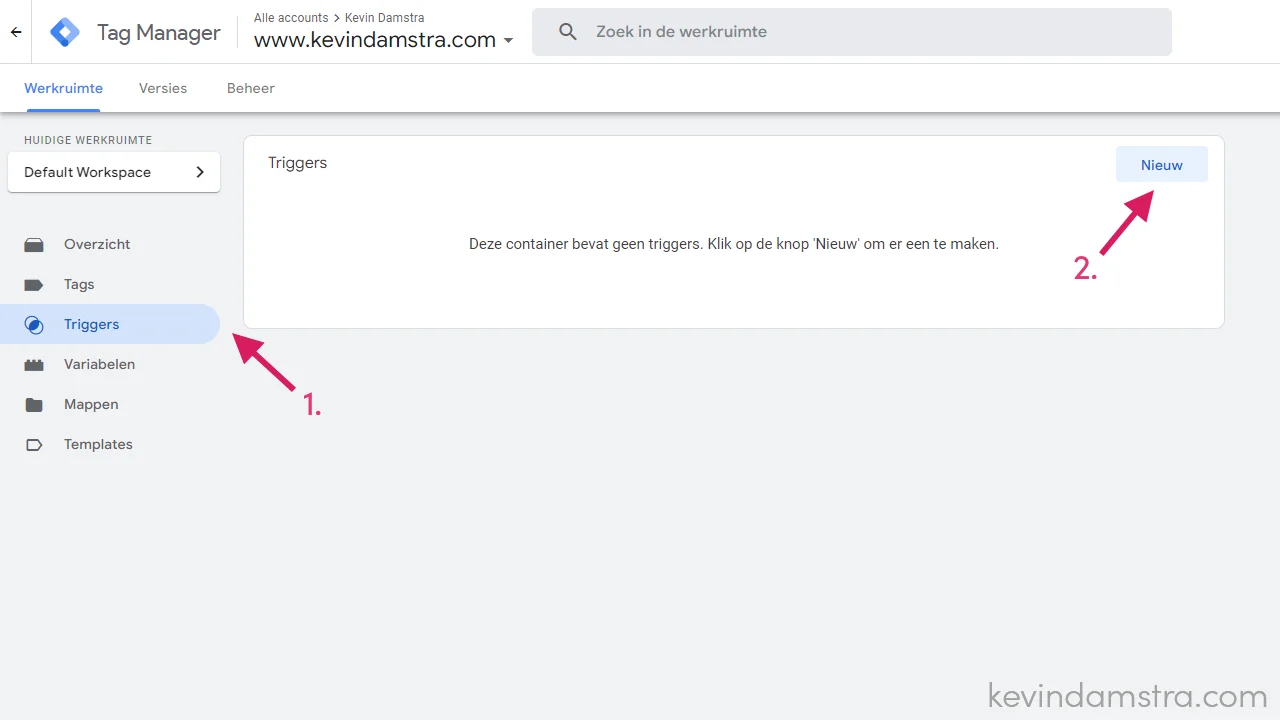
Stap 2: maak de nieuwe triggers aan
Ga in het menu naar triggers en maak een nieuw trigger aan voor de scrolldiepte. In dit voorbeeld zullen we meerdere triggers instellen, eentje voor elke afstand die we graag willen meten;
- 10%
- 25%
- 50%
- 75%
- 90%

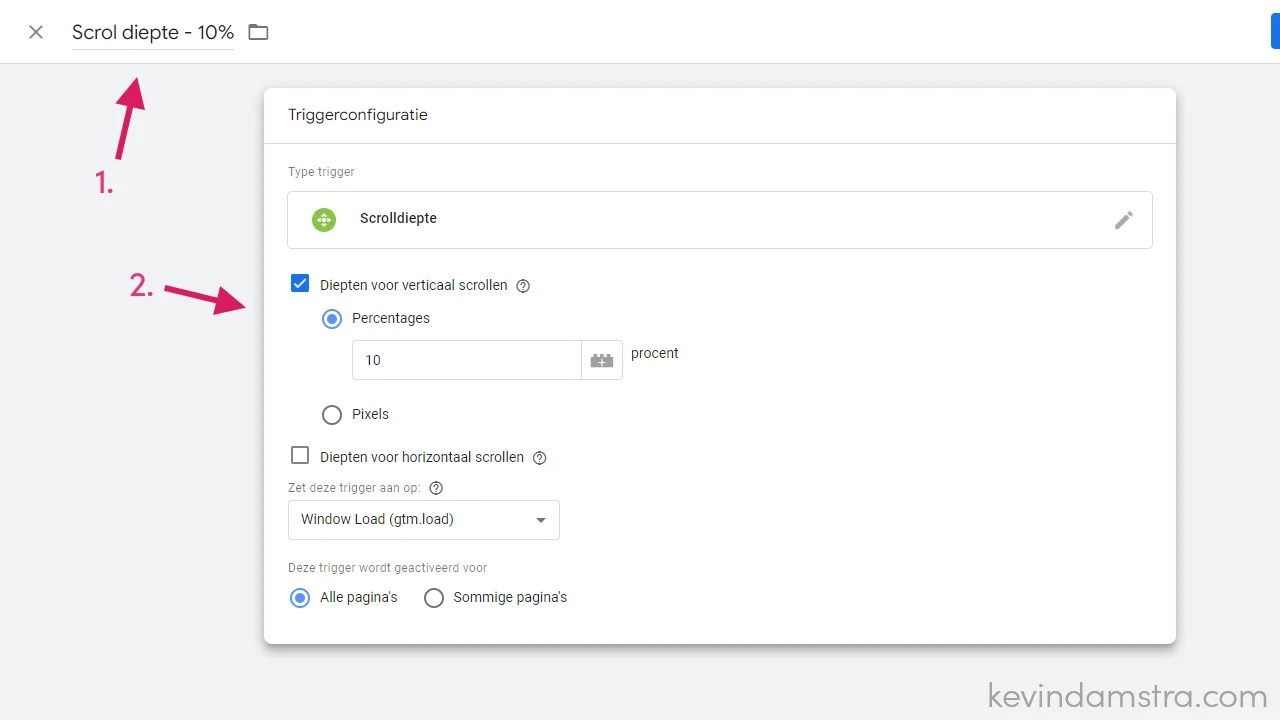
Kies een zinvolle naam voor de trigger, bijvoorbeeld “Scrol diepte – 10%”, en stel de trigger in op percentages.
In dit geval maken we gebruik van de instelling “Window Load (gtm.load)”, we wachten dus met het activeren van de trigger totdat de pagina volledig is geladen.

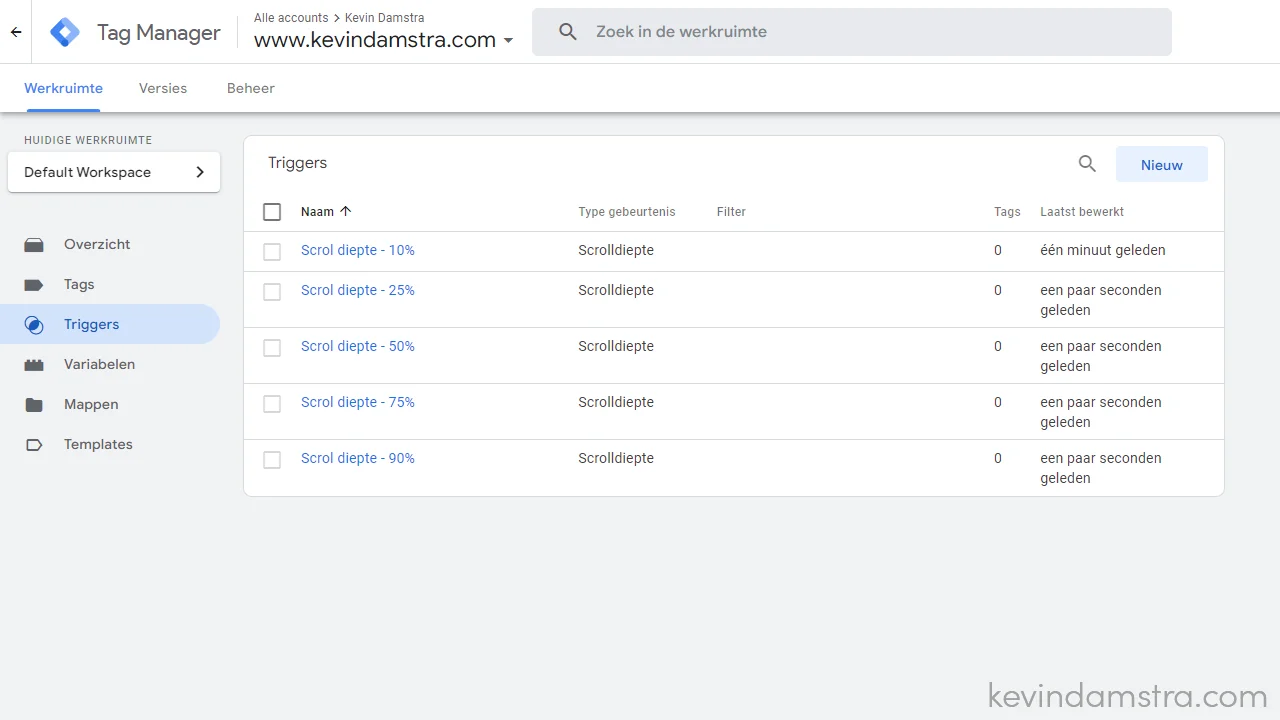
Wanneer je de bovenstaande stappen herhaald voor alle verschillende percentages, krijg je het volgende overzicht met verschillende triggers.

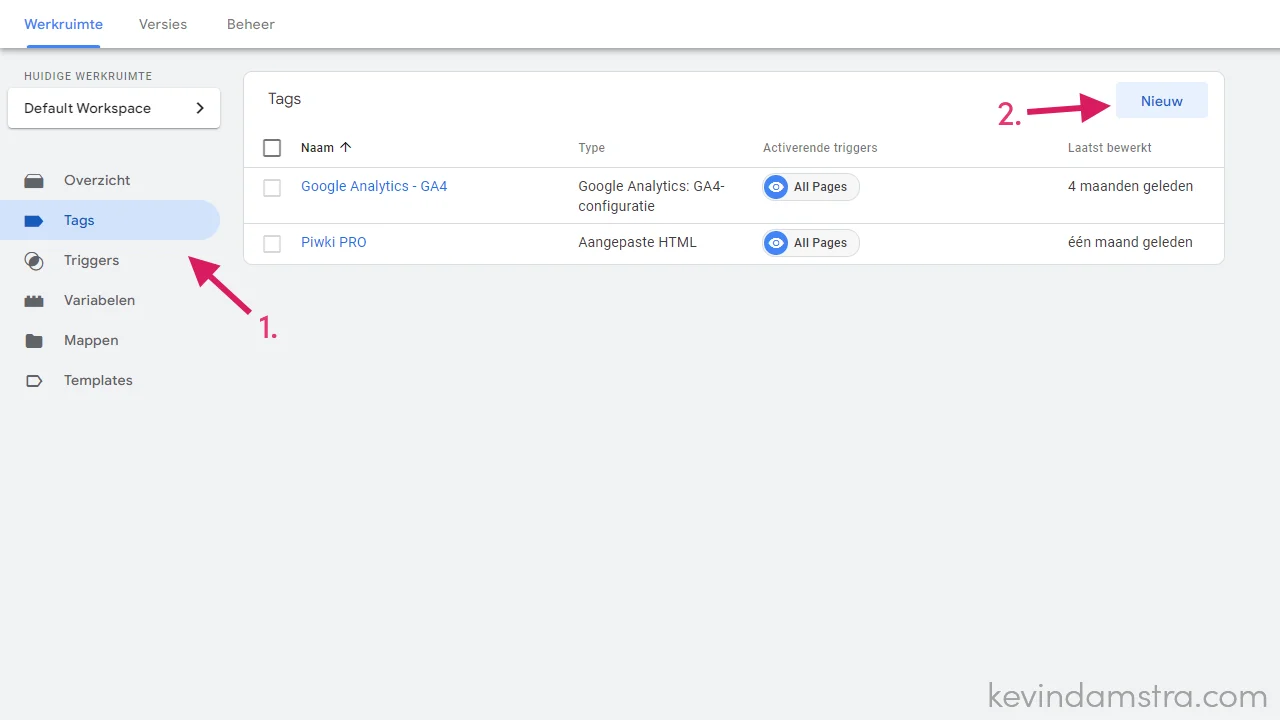
Stap 3: Maak de nieuwe tags aan
Nu we de ingebouwde variabelen hebben geactiveerd en de triggers hebben aangemaakt, maken we de nieuwe tags aan in Google Tag Manager. Geef iedere nieuwe tag een logische naam, houdt hier dezelfde benaming aan als bij de triggers.

In het volgende scherm kun je de tag instellen en de juiste trigger selecteren. We gebruiken de volgende instellingen.
- Tagtype: Google Analytics: GA4-gebeurtenis
- Configuratietag: Geen - Handmatig ID instellen
- Metings-ID: Hier vul je de ID in van Google Analytics*
- Gebeurtenisnaam: scroll_xx**
*Ik maak gebruik van verschillende omgevingen, heb je maar één Analytics omgeving, vul hier dan je Metings-ID in.
**Als je Google Analytics of Tag Manager in het Nederlands gebruikt zul je zien dat verschillende termen niet zijn vertaald, de namen voor de “events” houd ik dan ook in het Engels, deze vind je straks terug in de Google Analytics rapporten.
Heb je alle tags ingesteld, dan komen ze zo in het overzicht te staan:

Stap 4: Test de nieuwe tags in Google Tagmanager
Alle variabelen, triggers en tags aangemaakt? Dan is het tijd om de nieuwe tags te testen.
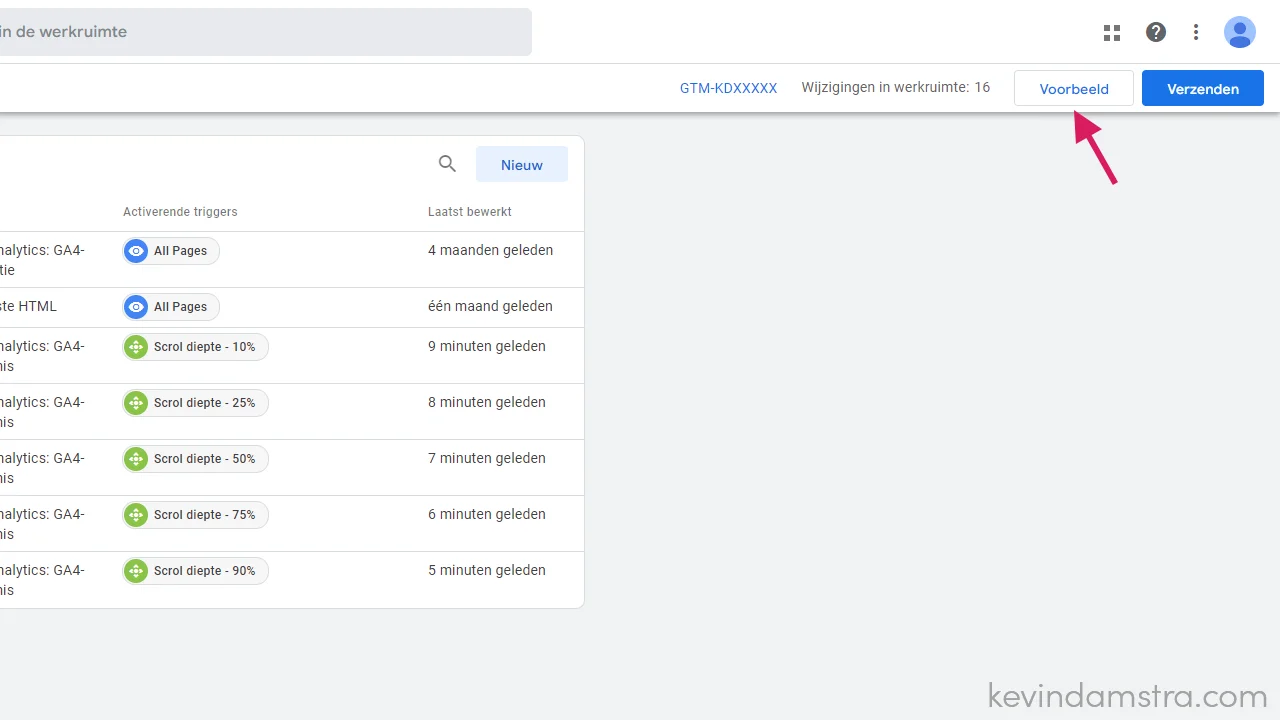
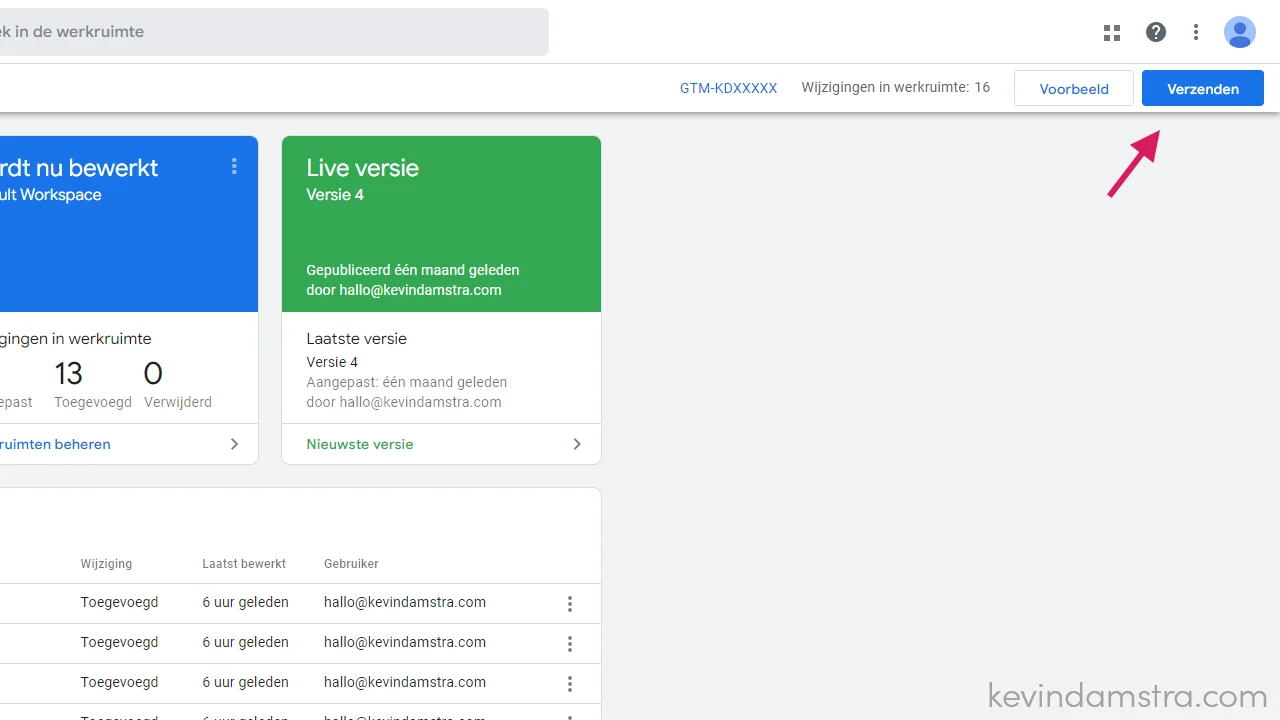
Rechtsboven in het scherm vind je een knop “Voorbeeld”, hiermee kun je de Google Tag Assistant openen om te kijken of je de tags goed hebt ingesteld.

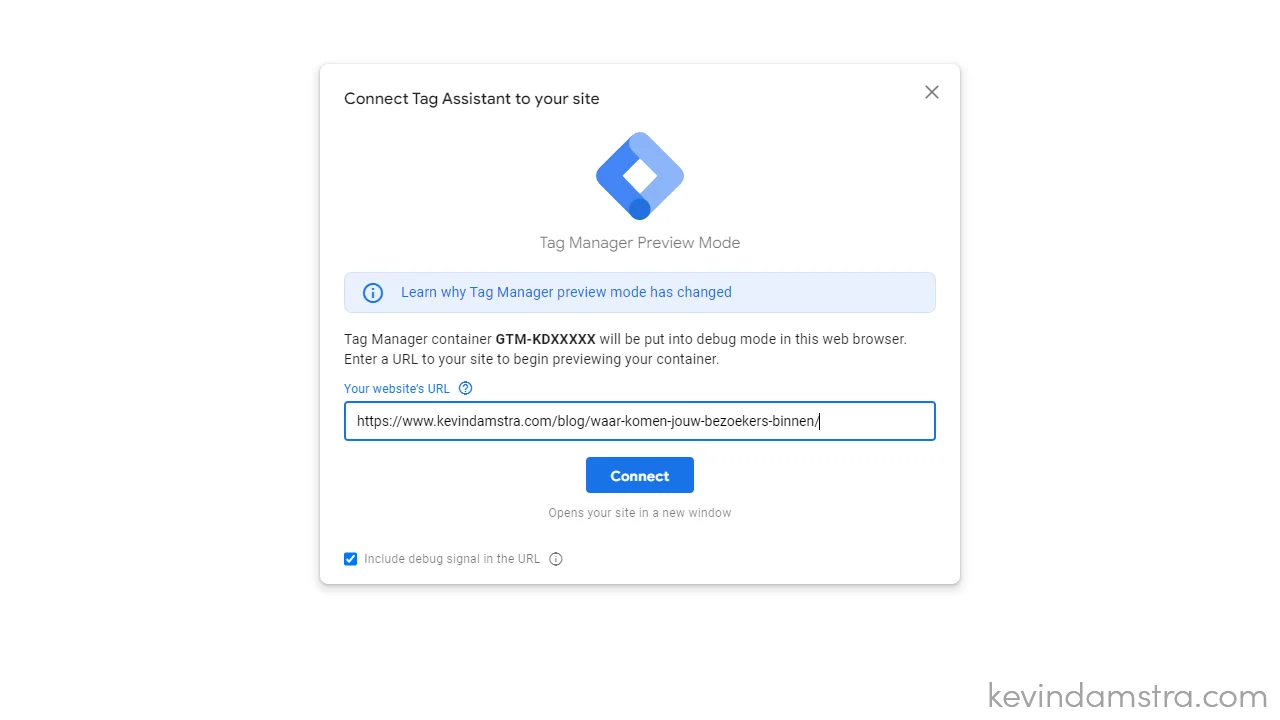
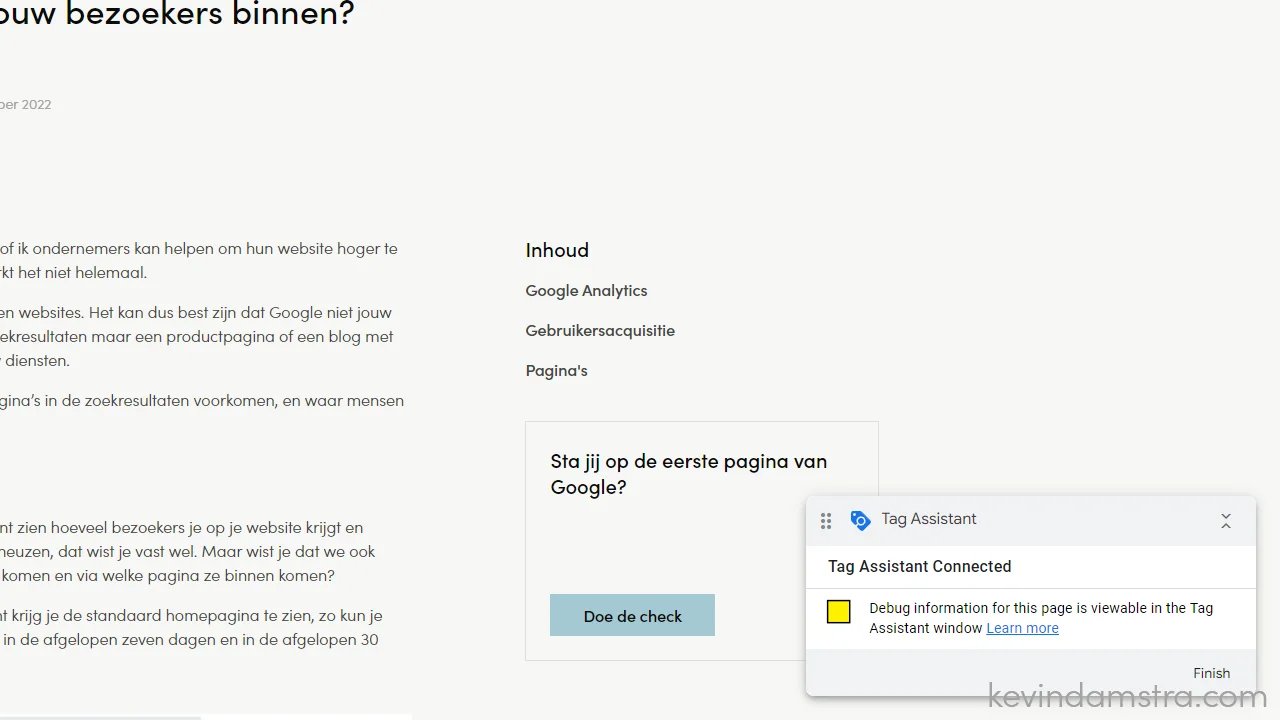
In dit geval gebruik ik één van mijn blog artikelen om de nieuwe tags te testen. Als je de Tag Assistant opent kun je zelf een URL invullen waar je de tags wil testen, dit is normaal gesproken de homepagina maar je bent vrij om hier een andere pagina te kiezen.


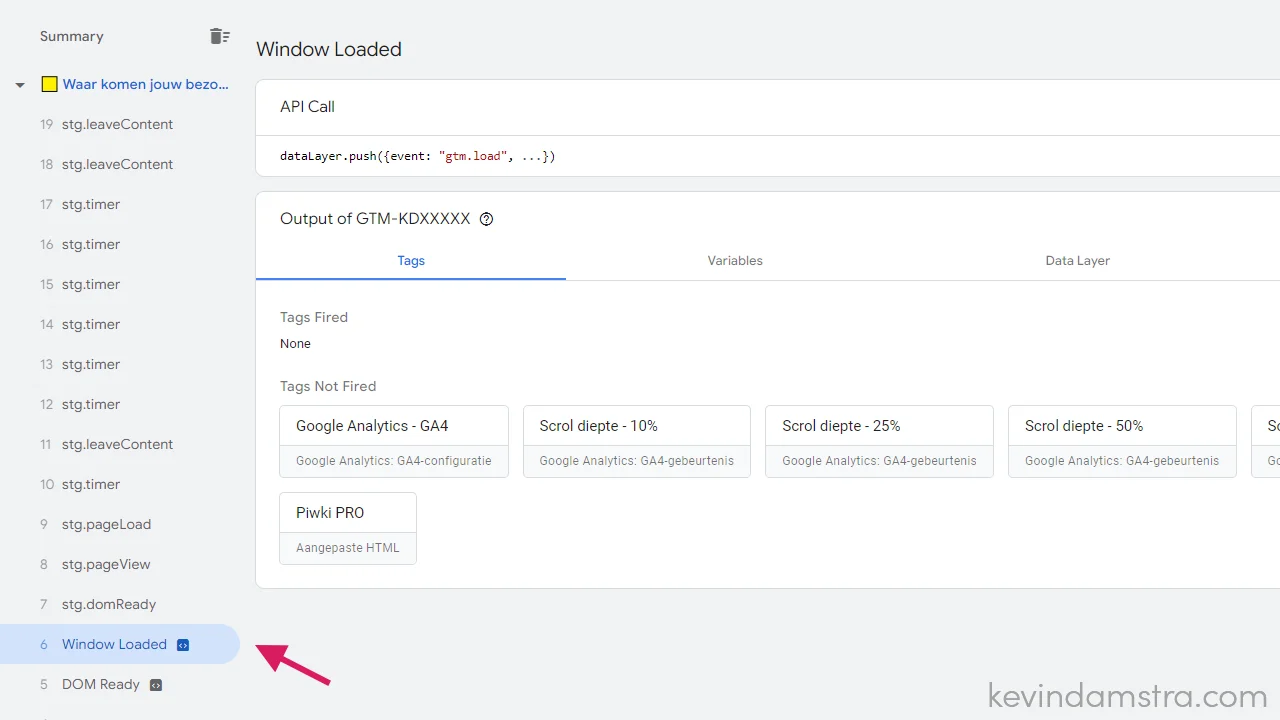
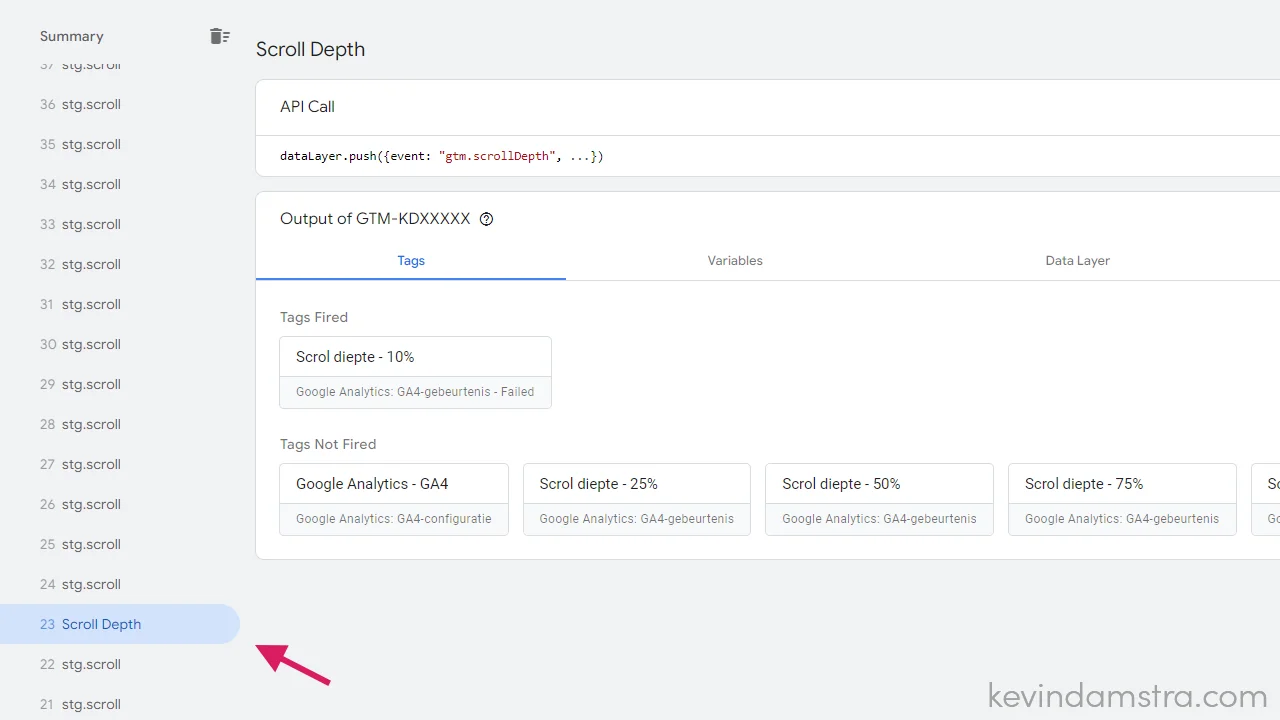
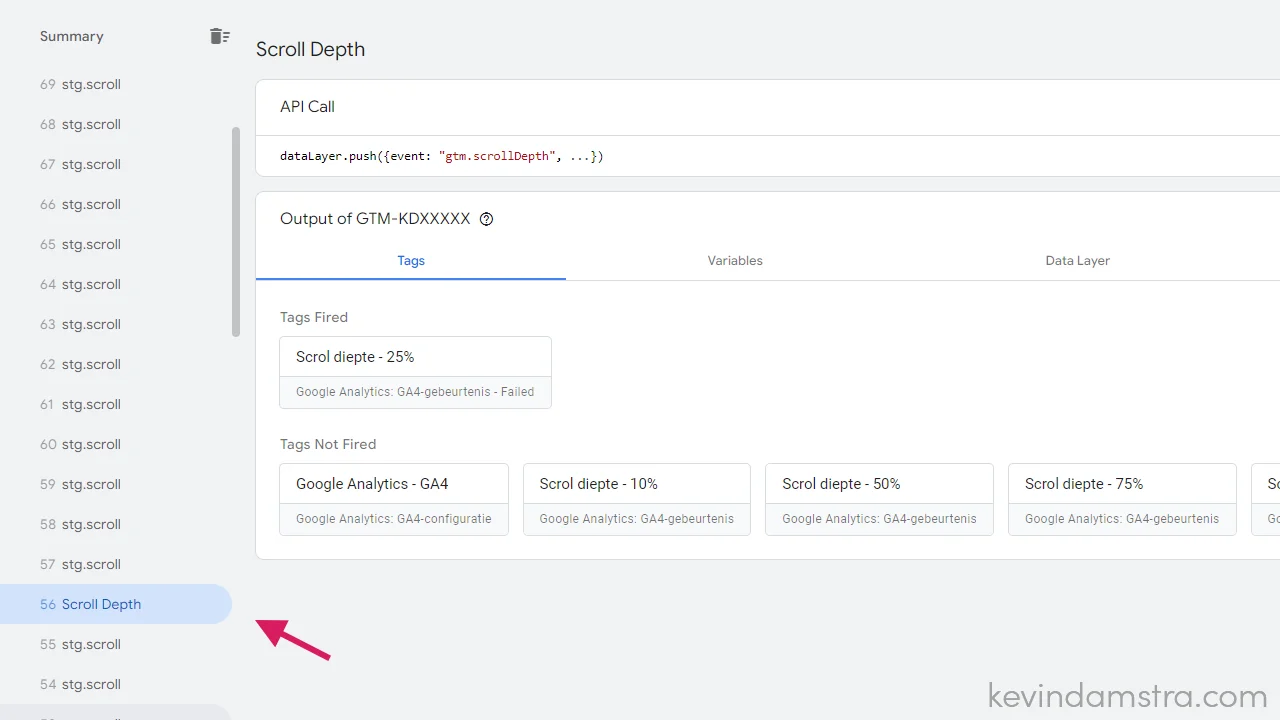
Ga naar het scherm in Google Tag Manager en klikt in het linker menu op “Window Loaded”. Hier zie je een overzicht van de tags die worden geactiveerd, ofwel getriggerd worden, wanneer het scherm volledig is geladen.

Als je nu op je blog pagina naar beneden scrolled zie je aan de linkerkant ook de scroll variabelen voorbij komen. In dit geval zijn we op zoek naar de “Scroll Depth”.
Wanneer je op de “Scroll Depth” klikt, krijg je te zien welke tags worden geactiveerd en welke niet.


Doorloop op deze manier alle nieuwe tags die je hebt ingesteld, werkt er eentje niet of wordt er eentje niet geactiveerd? Loop dan nog eens de bovenstaande stappen door om te kijken waar het fout zit. Een veelvoorkomende fout bij mij zijn spelfouten, soms wil je te snel en wanneer je ergens een enkele “l” gebruikt waar je een dubbele “ll” moet gebruiken, dan werkt de tag niet.
In de bovenstaande screenshots zie je de melding “Google Analytic: GA4-gebeurtenis - Failed”, dit komt doordat ik gebruik maak van verschillende omgevingen. In dit geval komt de testomgeving niet overeen met de metings-ID van Google Analytics waardoor je hier een foutmelding krijgt.
Dit is voor nu echter niet van belang, de trigger wordt geactiveerd, nu gaan we kijken of de nieuwe tags ook hun data doorsturen naar Analytics.
Stap 6: Publiceer de nieuwe tags
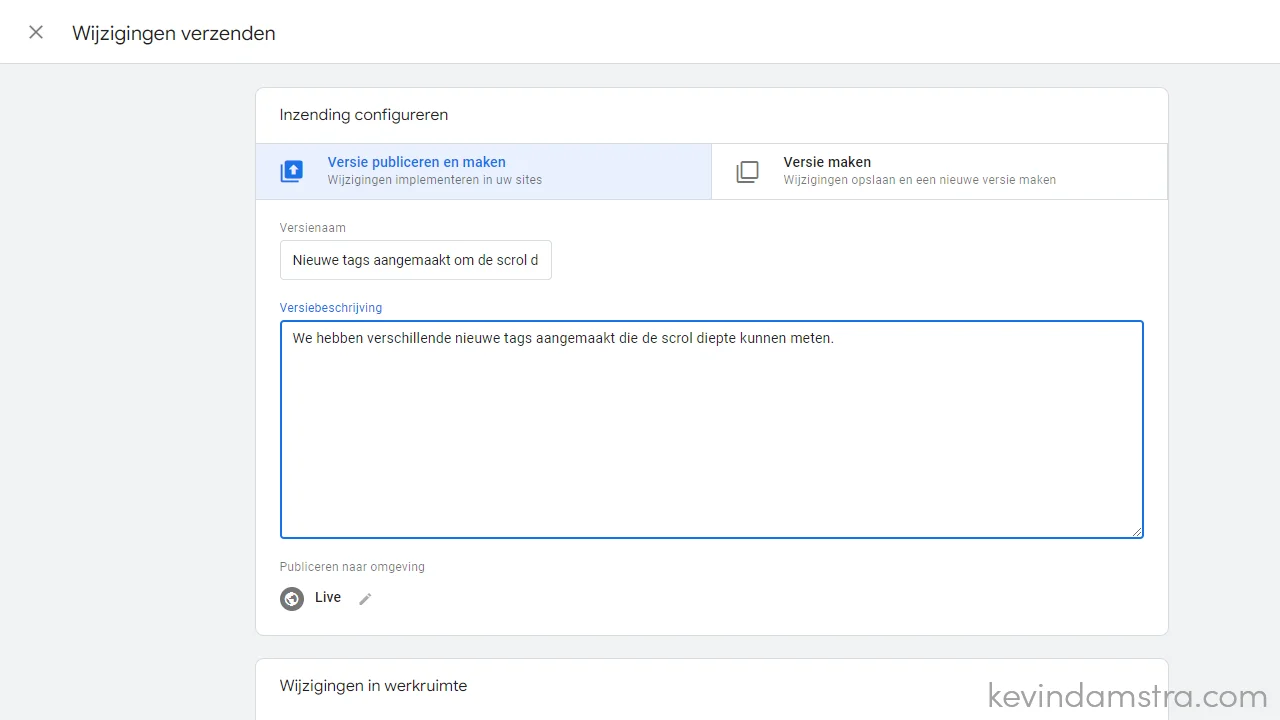
Wanneer de tags zijn getest, kunnen we ze publiceren of verzenden naar de website.


Stap 6: Test de nieuwe tags in Google Analytics
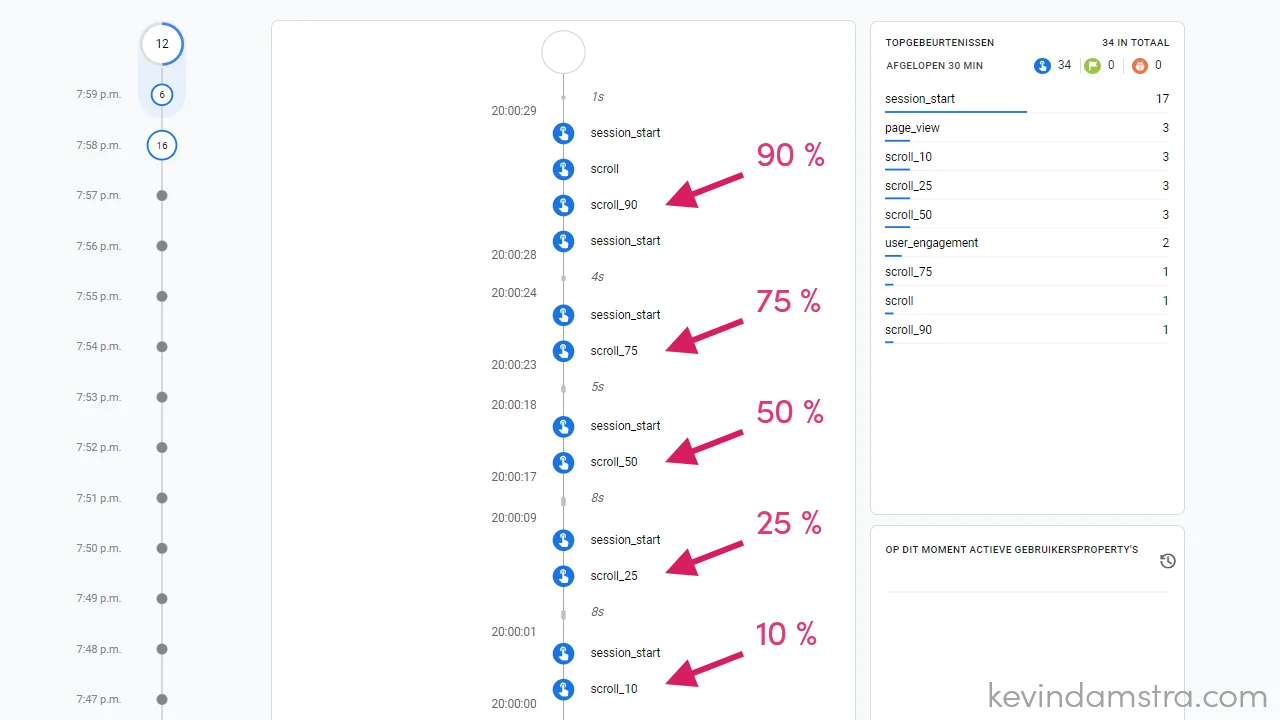
Als je weet dat de tags werken in Google Tag Manager is de volgende stap om te controleren of ze ook worden ontvangen door Google Analytics. Je kunt dit doen door gebruik te maken van de “Debug mode” van Google Analytics.
Tip: wanneer je Google Analytics op de juiste manier hebt ingesteld, heb je waarschijnlijk het IP-adres van je werkplek ingesteld als filter. Zorg er dan ook voor dat je deze tags test vanaf een mobiele telefoon, een hotspot via je mobiel of bijvoorbeeld een VPN.

Zo, de nieuwe tags zijn geactiveerd en de gegevens komen binnen bij Google Analytics. Vanaf nu kun je dus voor iedere pagina zien of bezoekers ook de moeite nemen om te scrollen.