Inhoud
Wanneer je aan de slag gaat met de teksten op je website, of bezig bent met het verzamelen van links, dan is het maar de vraag of al je inspanningen ook wat opleveren of niet.
SEO is een tijdrovend proces en het kan soms maanden duren voordat je de resultaten ziet van al je werk. Daarnaast is het lastig om achteraf te zien welke wijzigingen wat op hebben geleverd en welke niet.
In het Engels is er een mooi uitdrukking; "Moving the needle", dingen doen die er ook echt toe doen. Maar hoe weet je nu wat er toe doet?
Annotaties of ook wel markers, zijn een soort post-its die je op je grafieken kan plakken in Google Analytics.

Helaas is dit een functie die (nog) niet beschikbaar in Google Analytics 4 maar daar hebben we een trucje voor, of in ieder geval daar is een browser plugin voor.
Door de plugin van GAannotations toevoegen aan je browser kun je ook in Google Analytics 4 gebruik maken van annotaties of post-its.
Stap 1: Voeg de plugin toe aan je browser
Ga naar de website; https://www.gaannotations.com/
Klik vervolgens op de knop; "Add the Free Chrome Extension"
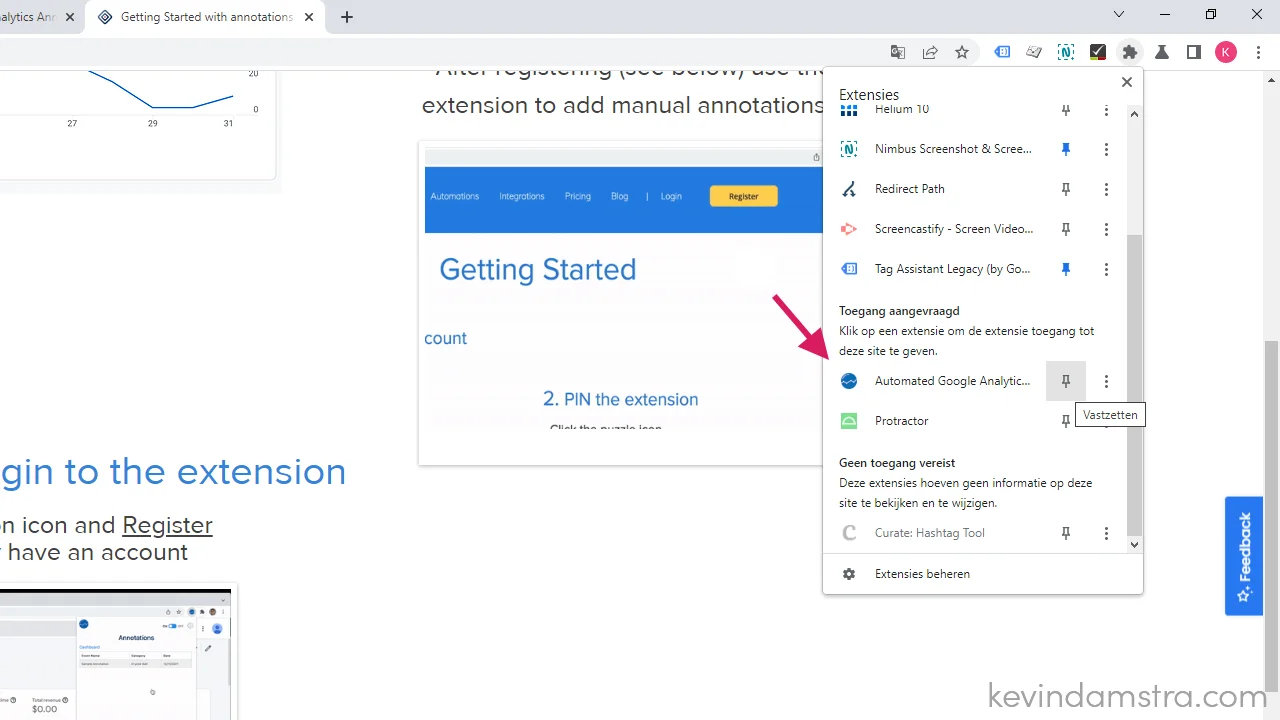
Stap 2: Zet de plugin vast in je werkbalk

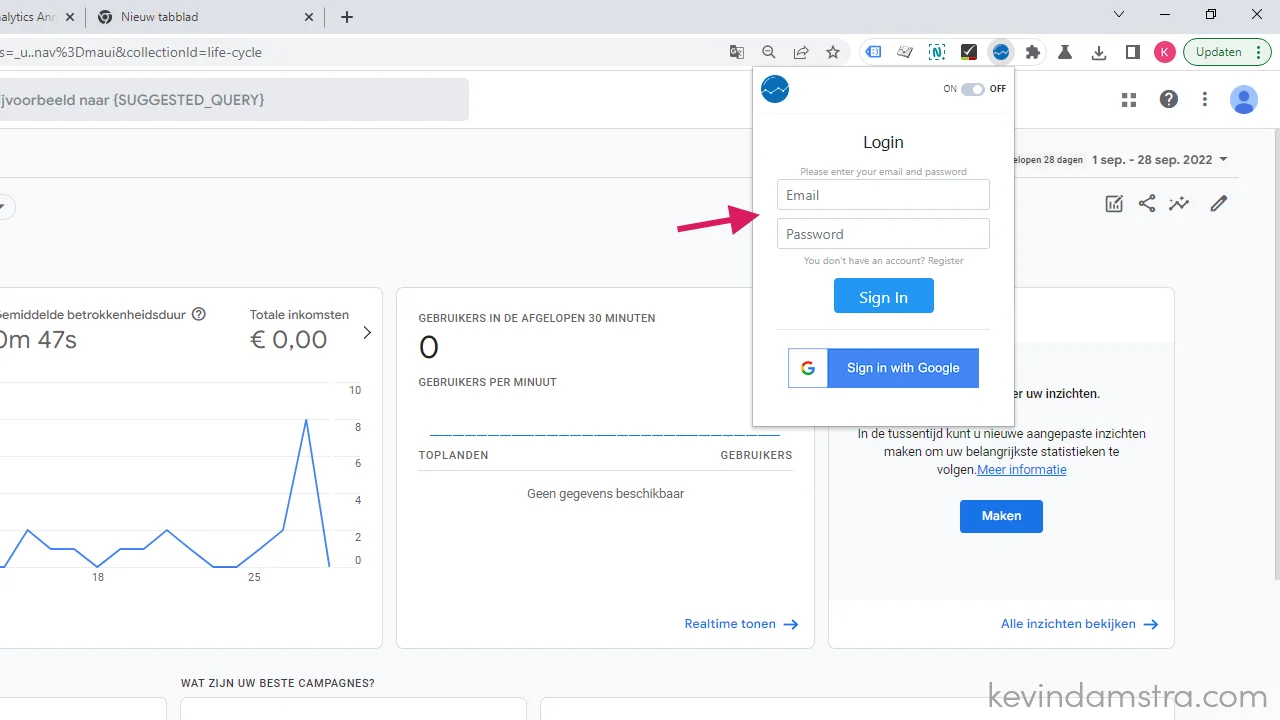
Stap 3: Inloggen of registreren

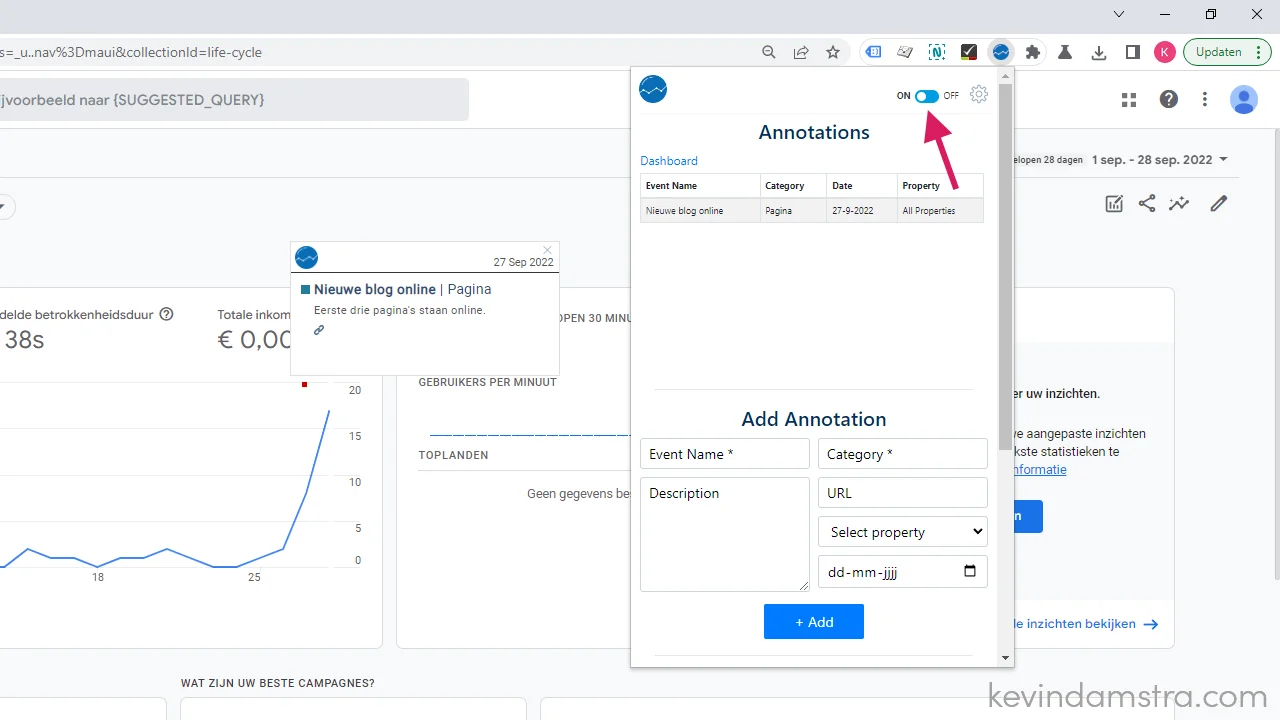
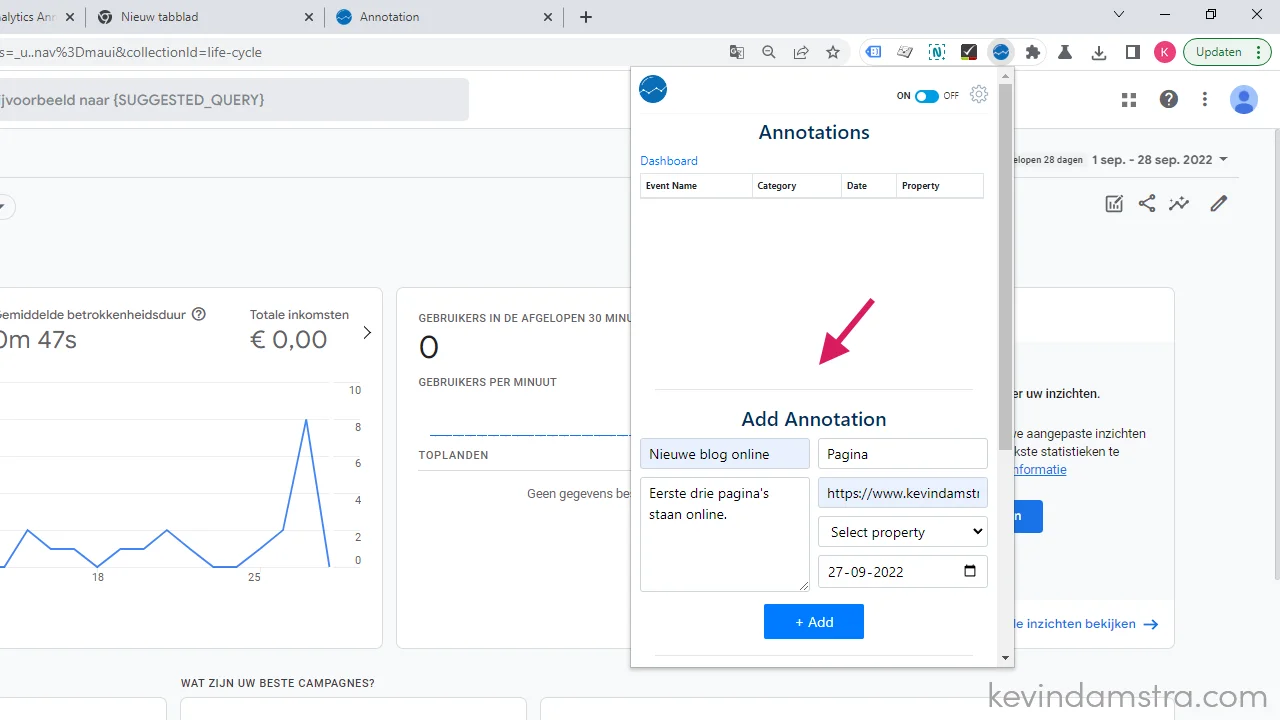
Stap 4: Nieuwe marker aanmaken

Nu kun je naar je account gaan en een nieuwe annotation toevoegen vanuit het dashboard maar zelf vind ik het makelijker om direct een nieuwe marker toe te voegen vanuit de browser.
Tip: vergeet niet dat je onder “Category” een waarde moet invullen. In mijn geval kreeg ik geen foutmelding te zien maar wanneer je deze niet invult wordt de marker niet opgeslagen.
We selecteren nog geen property, dit doen we later.

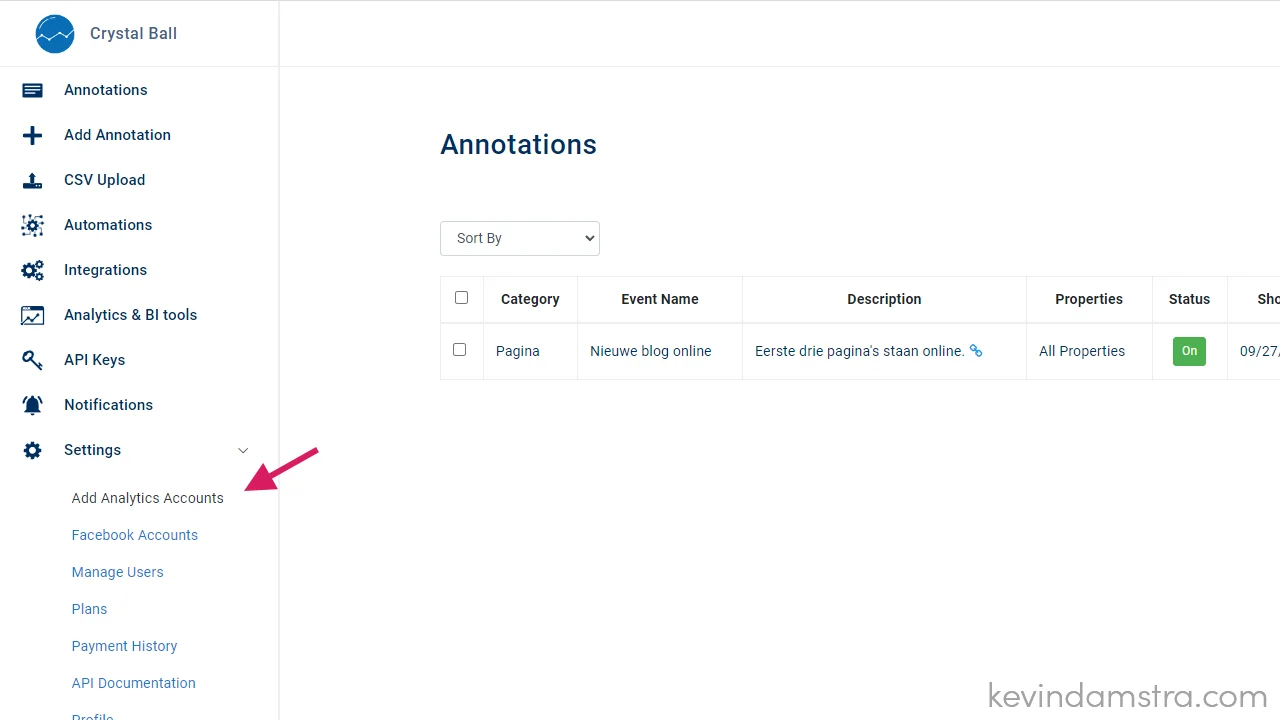
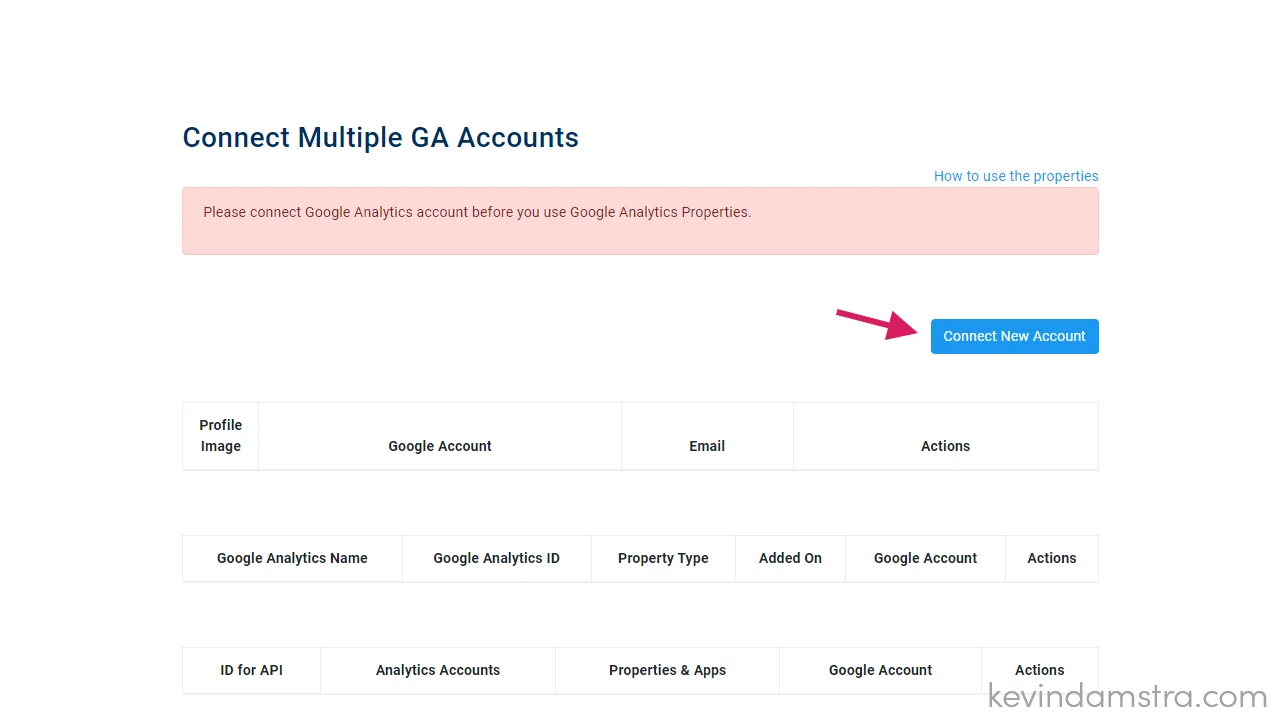
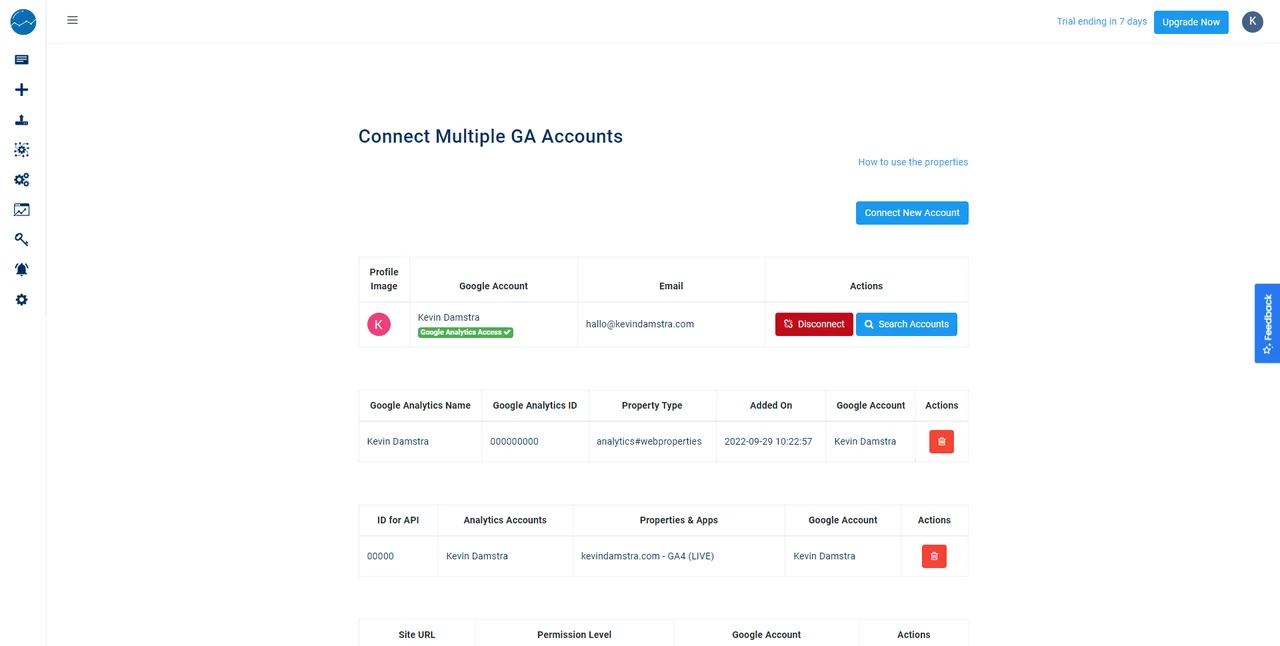
Stap 5: Google Analytics koppelen



Stap 6: De markers activeren
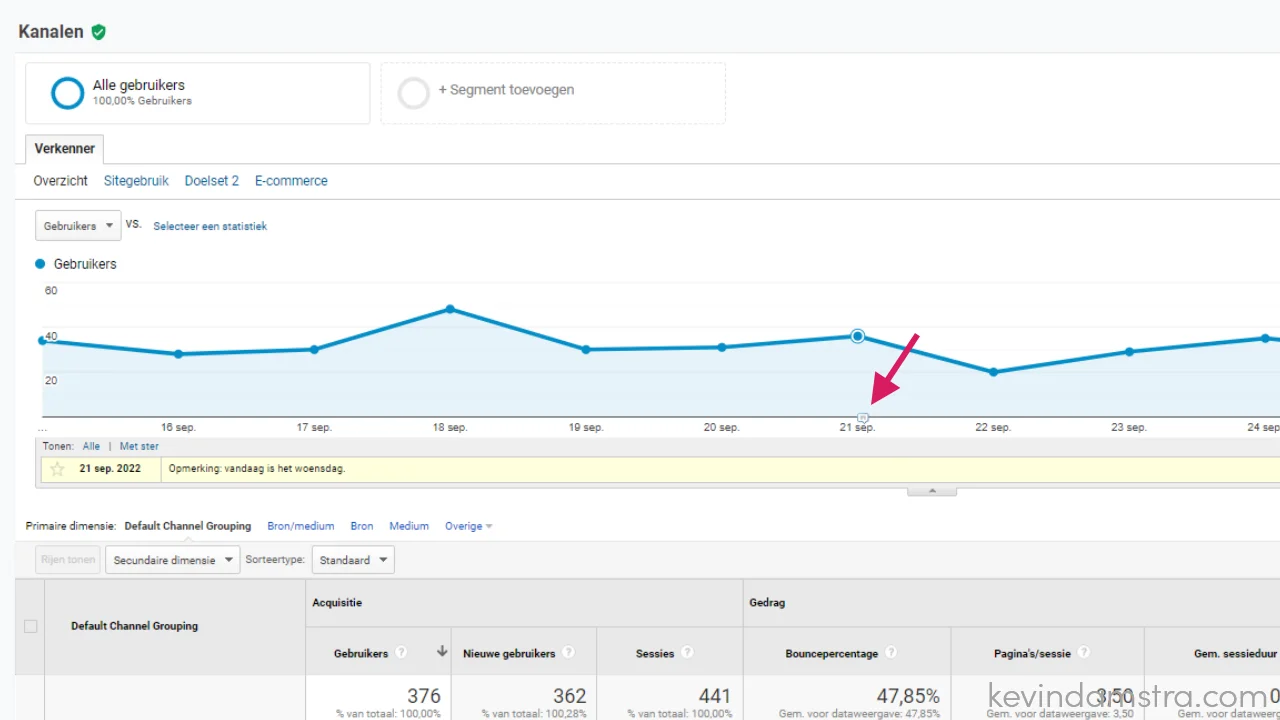
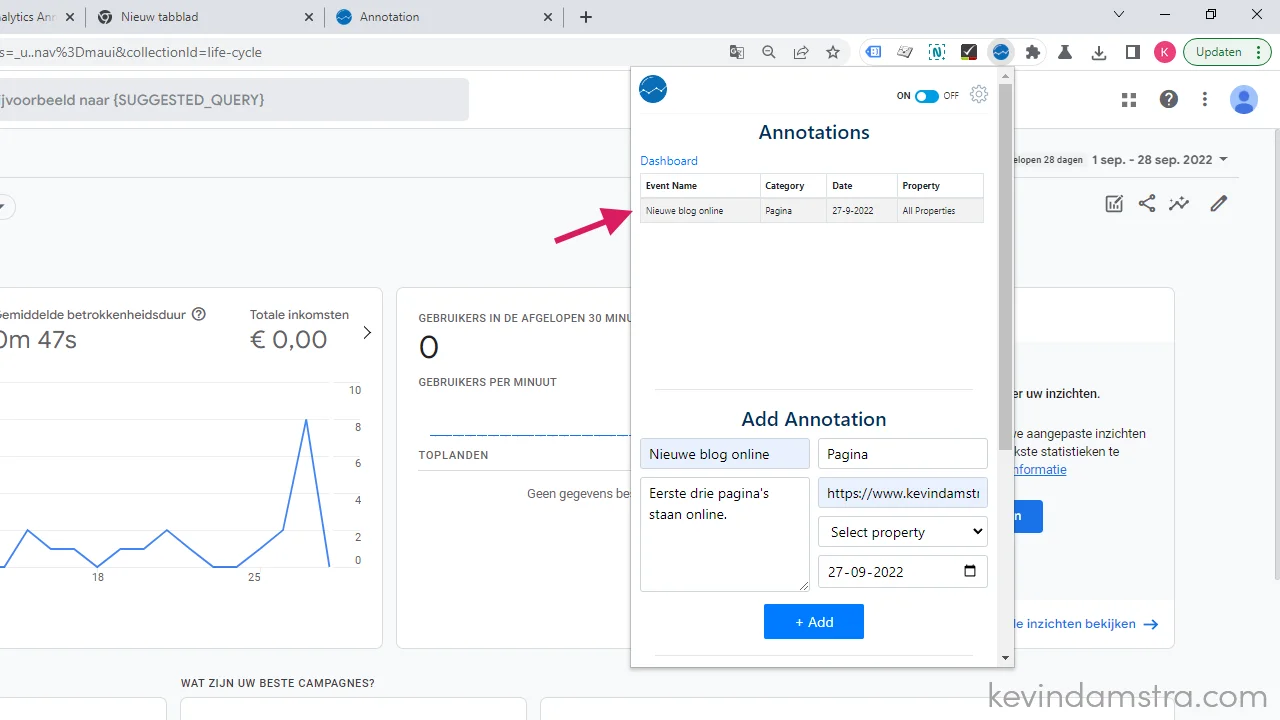
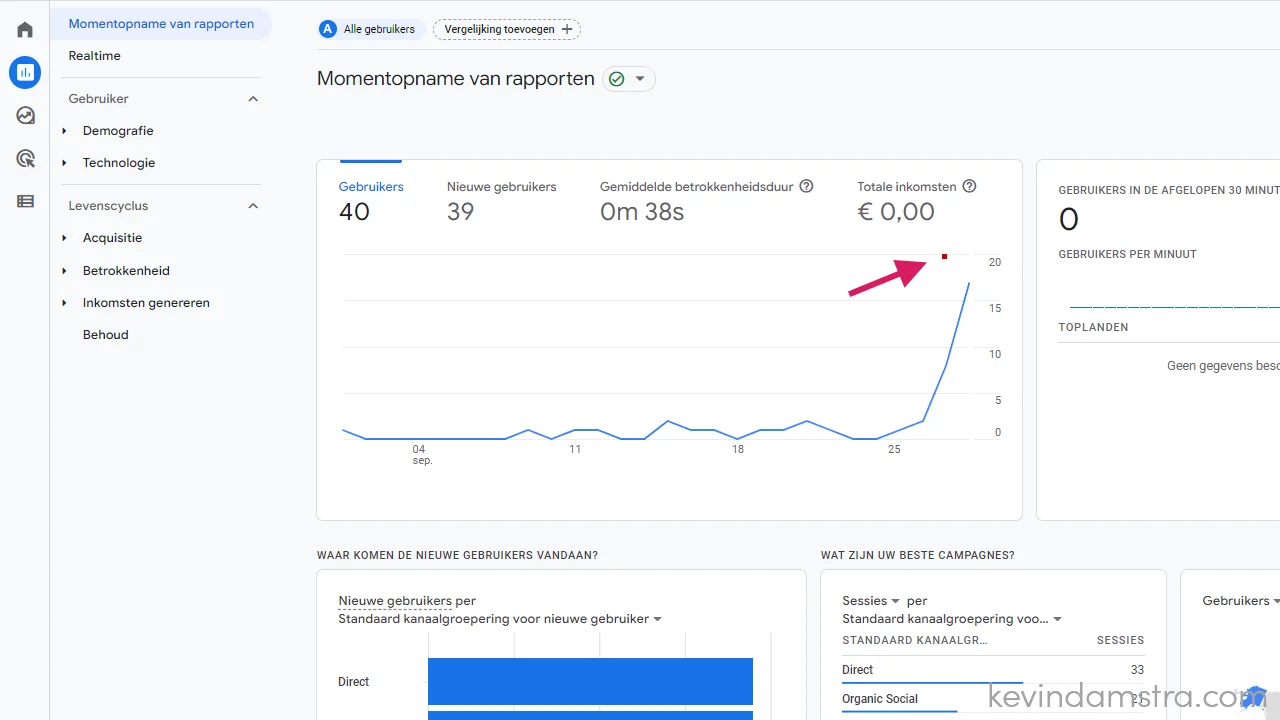
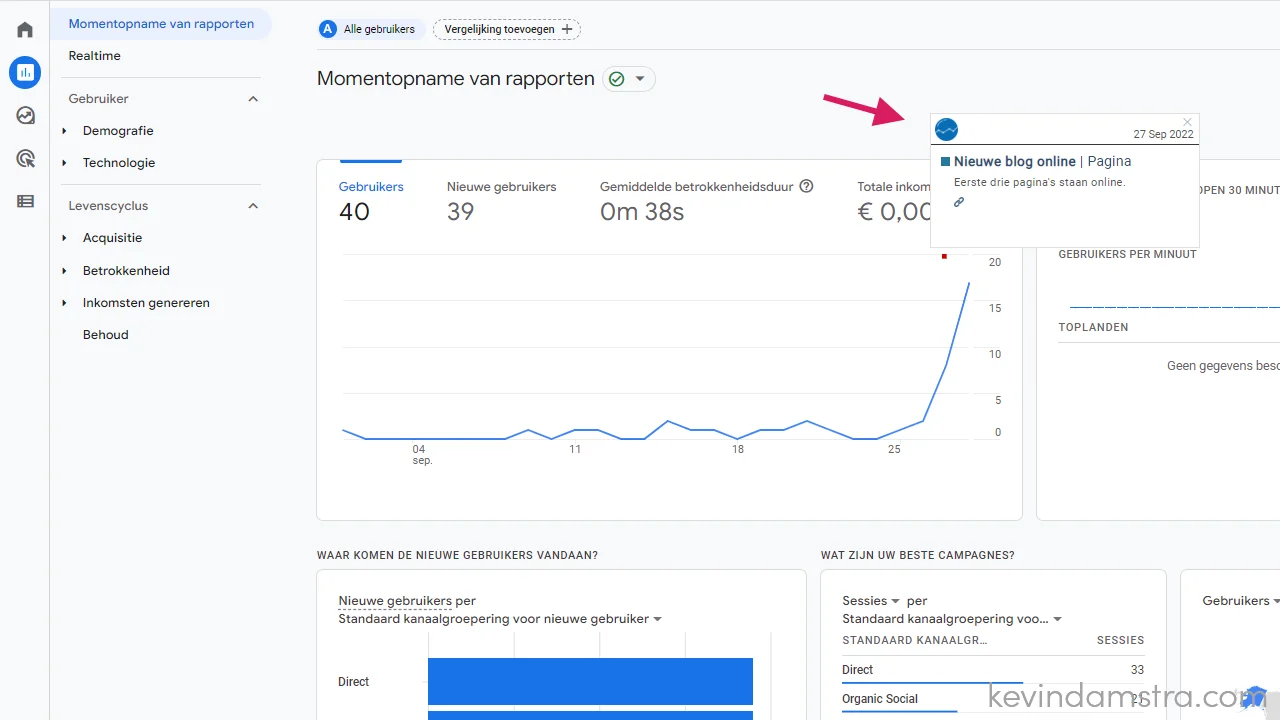
Nu komt het, de markers laten zien in je Google Analytics account.
Ga naar je Google Analytics account, als het goed is zie je nu de boven aan de grafieken een rood blokje verschijnen, dit is de annotation of marker die we eerder hebben aangemaakt.


Zie je het stipje niet? Dan kan het zijn dat je de plugin nog aan moet zetten of even je browser moet verversen.