Inhoud
Voordat je aan de slag gaat met het optimaliseren of verbeteren van je website, wil je eerst inzichtelijk hebben waar je moet beginnen. Wat is het doel van je website, welke actie wil je graag dat jouw bezoekers uitvoeren? Wil je dat ze een product bij jouw bestellen, een boeking maken voor een kamer of een offerte formulier invullen?
Met behulp van funnels kun je de klantreis op je website inzichtelijk maken, welke stappen doorlopen de bezoekers wanneer ze een aankoop doen en waar haken ze eventueel af?
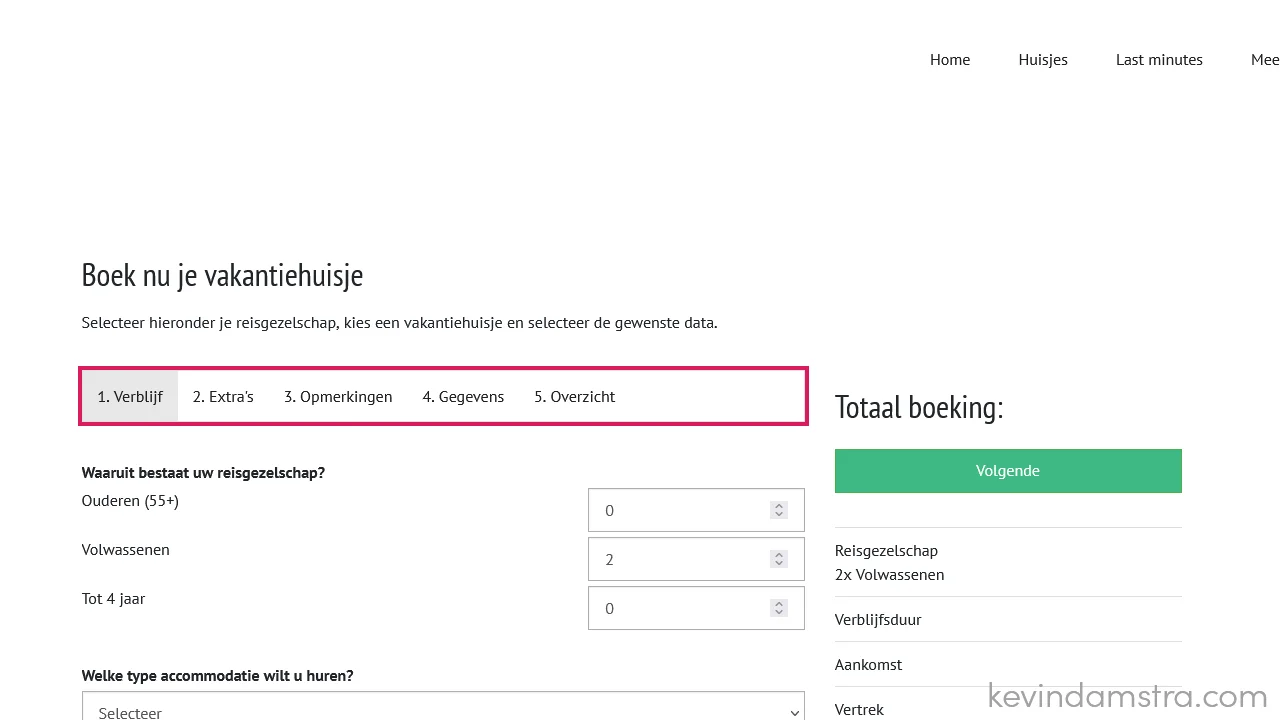
In het onderstaande voorbeeld gaan we aan de slag met een funnel voor een vakantiepark. Het boekingsproces bestaat uit verschillende stappen die we kunnen volgen, op deze manier kunnen we niet alleen zien hoeveel bezoekers uiteindelijk een boeking doen maar ook waar ze eventueel uitstappen.
Het boekingsproces op de website van het vakantiepark bestaat uit vijf verschillende stappen.
- Verblijf
- Extra's
- Opmerkingen
- Gegevens
- Overzicht
De bezoekers vullen eerst hun gezelschap in, kiezen een accommodatie en een periode waarna ze eventuele opmerkingen kunnen invullen en hun gegevens achterlaten.
Al deze stappen worden met behulp van javascript geladen, het is dan ook niet mogelijk om gebruik te maken van standaard pagina weergaven in Google Analytics.
Wat we wel kunnen doen, is een trigger instellen met behulp van Google Tag Manager en vervolgens een signaaltje doorgeven aan Google Analytics wanneer de inhoud van deze pagina ververst wordt.

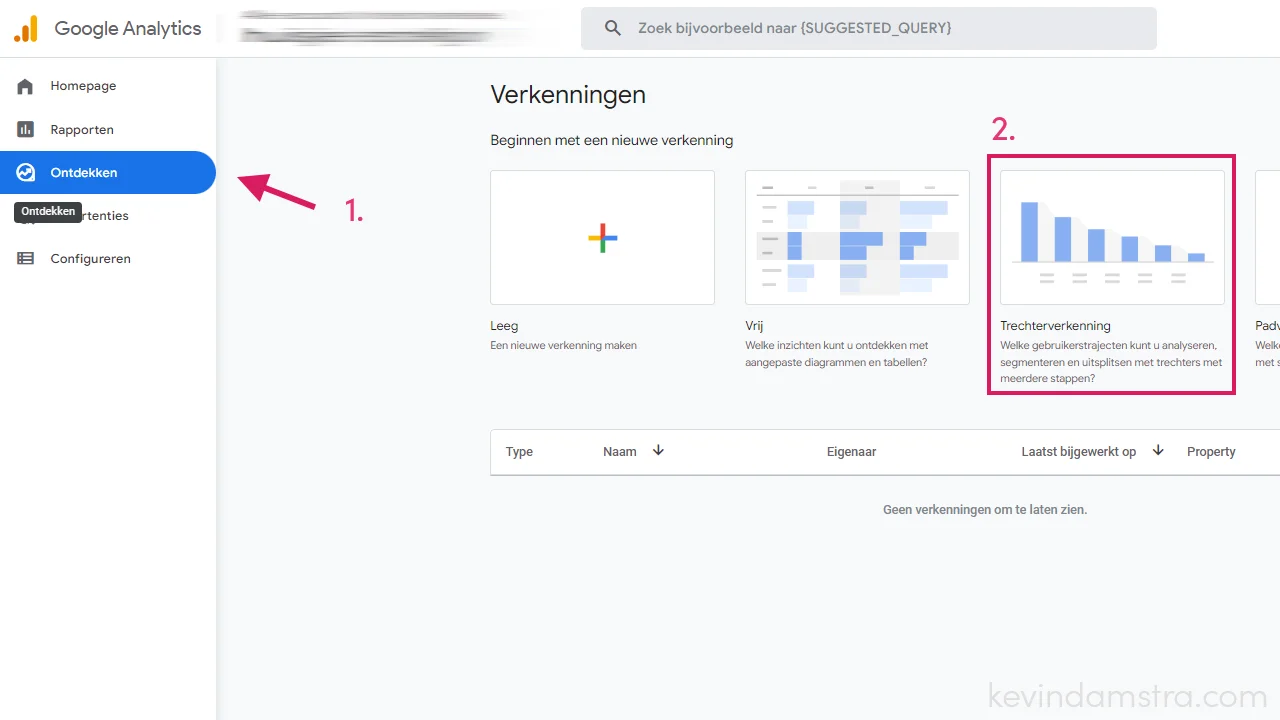
We beginnen met een standaard funnel opmaak, je vind de funnels onder het kopje "Ontdekken" in het linkermenu.
Je krijgt nu verschillende opties te zien voor zogenaamde verkenningen, zo kun je kiezen voor een lege template, een vrije verkenning, een trechterverkenning of een padverkenning.
In dit geval kiezen we voor een trechterverkenning en maken we gebruik van een bestaande template.

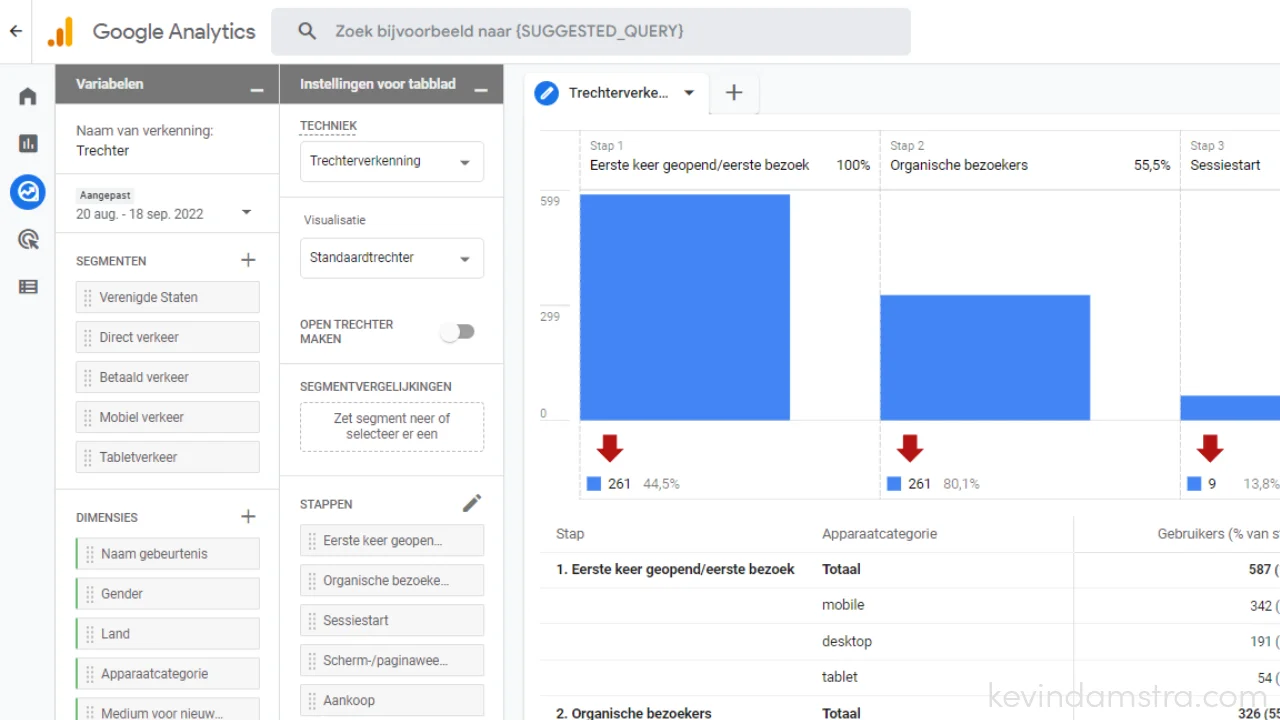
In het volgende scherm krijg je de standaard trechterweergave te zien, deze gebruiken we om onze eigen funnel of trechter te maken.

Wat opvalt aan deze weergave is dat je naast de verschillende stappen ook een verdeling ziet in de bezoekers die gebruik maken van een mobiele telefoon, tablet of vaste computer, ofwel de apparaatcategorie.
We zullen hier straks wat verder op in gaan wanneer we onze eigen verdeling maken.
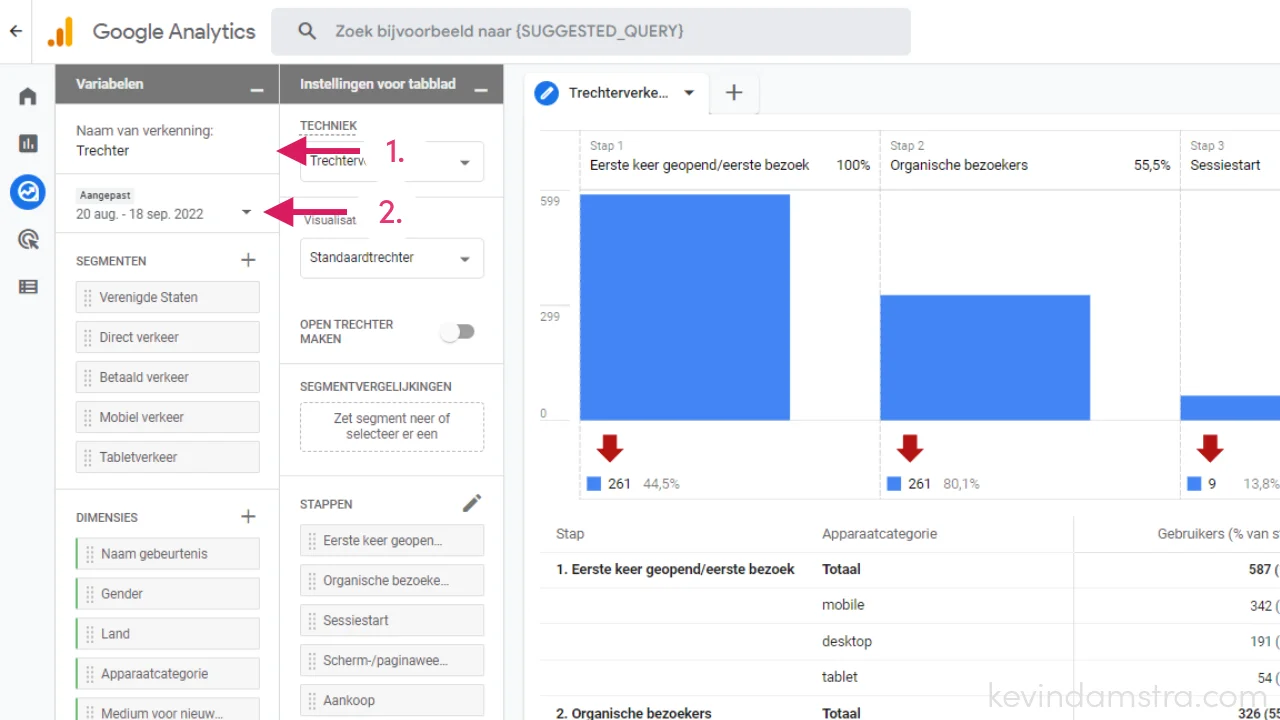
Aan de linkerzijde, onder het kopje "Variabelen", kun je het beestje een naam geven en de periode instellen waar je de gegevens van wilt inzien. Standaard laat deze weergave de laatste 28 dagen zien, voor ons in dit voorbeeld voldoende.

Een groot voordeel van deze verkenningen is dat je kunt terug kijken in de tijd. Google Analytics 4 maakt gebruik van gebeurtenissen, wanneer je deze al eerder hebt ingesteld, kun je op basis hiervan je analyse maken.
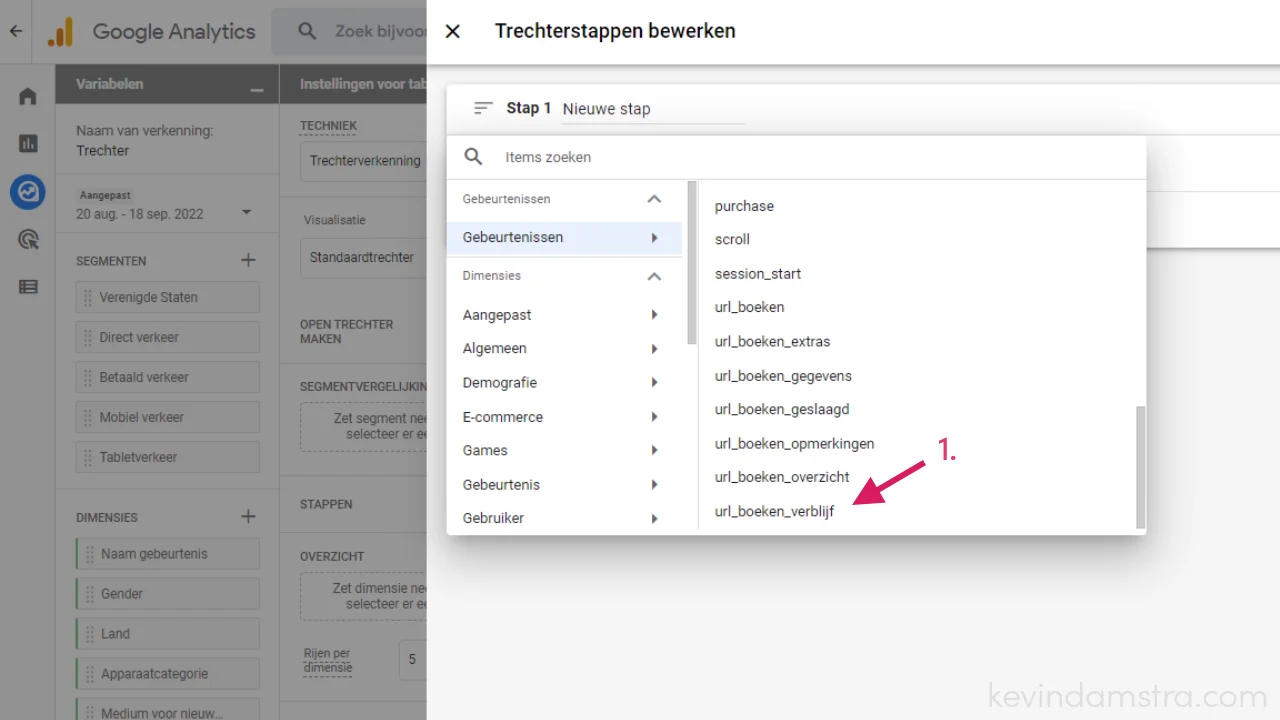
Aan de linkerkant van het scherm vind je onder "Instellingen voor tabblad", de mogelijkheid om de verschillende stappen in je trechter in te stellen. Verwijder de bestaande stappen en klik op het potloodje om nieuwe stappen te definiëren.
In dit geval maken we gebuik in van speciale gebeurtenissen, deze kun je instellen met behulp van Google Tagmanager.
Hoe je deze gebeurtenissen kunt instellen lees je in het artikel over dynamische pagina's volgen met Google Analytics 4.

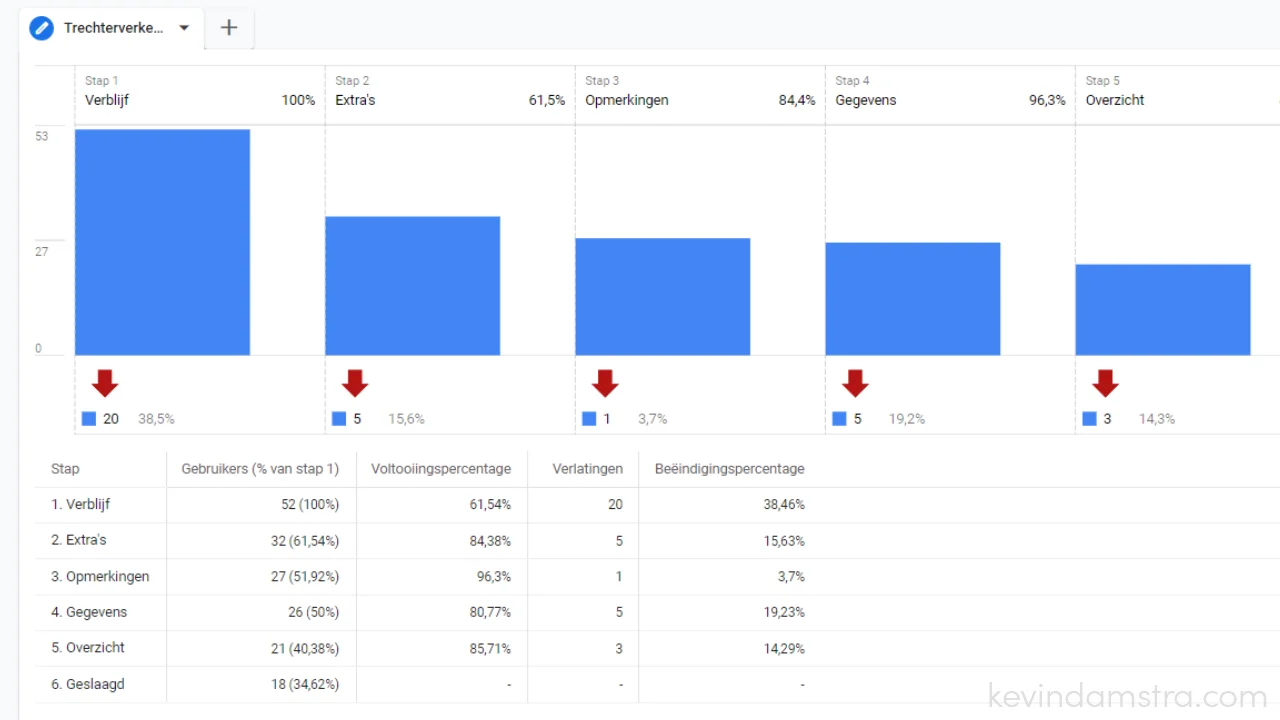
Alle stappen opgeslagen? Dan krijg je een weergave zoals deze te zien. Hierin zie je voor elke stap die je hebt ingesteld een aparte kolom, daaronder zie je ook de verlatingspercentages, of hoeveel bezoekers bij deze stap zijn uitgestapt.

Net iets meer dan 34% van alle bezoekers die begonnen is met boeken heeft ook daadwerkelijk een boeking geplaatst. Is dit dan ook een goed percentage?
Dat is niet voor iedereen hetzelfde, waar je ook rekening mee moet houden is dat deze getallen nog niks zeggen over het conversiepercentage.
Het laat alleen zien hoeveel mensen door het boekingsproces heen lopen, wanneer je in een van de stappen een groot verschil in "uitstappers" ziet, dan weet je dat er iets mis is en dat je hier iets mee moet doen.