Inhoud
Sommige websites maken gebruik van dynamische pagina’s waarbij niet de hele pagina ververst wordt maar alleen delen van de pagina. Het zorgt ervoor dat een webpagina sneller wordt geladen maar het maakt het moeilijker voor Google om deze pagina’s te volgen.
Een URL fragment is een stukje tekst achter de hastag (#) in de URL. Ze worden bijvoorbeeld gebruikt als “anchor links” waarmee je naar een bepaalde sectie op de pagina kunt scrollen.
Daarnaast worden ze gebruikt in dynamische website of zogenaamde SPA’s (Single Page Apps), door alleen delen van een website te verversen en niet de hele pagina zorgt het voor een snellere laadtijd en uiteindelijk een betere gebruikerservaring.
Google Analytics volgt het adres van een pagina, of het pad naar de pagina maar de tekst achter de hashtag wordt niet gevolgd. Als we kijken naar het voorbeeld uit onze trechterverkenning krijgen we het volgende;
Wat wij zien in de adresbalk:
https://huisjes-terschelling.nl/boeken/#verblijf
Wat Google Analytics ziet:
https://huisjes-terschelling.nl/boeken/
Het is dus niet mogelijk om gebruikers te volgen in de verschillende stappen van boekingproces, of in ieder geval, niet zonder enkele trucjes toe te passen.
Verzin hier maar eens een Nederlandse term voor, een “History Change Listener”. Stuur je even een berichtje als je er een te binnen schiet?
Onder de motorkap kijkt een browser met je mee welke pagina’s je hebt bekeken, zo kun je bijvoorbeeld via de terug knop naar de vorige pagina die je hebt bekeken en kun je je browsergeschiedenis bekijken.
De “History Change Listener” krijgt een signaaltje wanneer er iets veranderd in je browsergeschiedenis. Hij ziet niet alleen dat er iets veranderd in de geschiedenis maar hij kijkt ook of er iets is veranderd in het adres. Je voelt hem al aankomen, hij ziet een wijziging van het URL fragment in het adres, en dit kunnen wij gebruiken in Google Analytics.
Om de wijziging van het URL fragment te volgen maken we gebruik van Google Tag Manager. Ik ga er in dit voorbeeld vanuit dat je al gebruik maakt van Google Tag Manager, mocht dit nog niet zo zijn, zorg er dan eerst voor dat je een account maakt en de tag installeert op je website.
Om de wijziging van het URL fragment te volgen stellen we een trigger in die kijkt naar de browsergeschiedenis, in dit geval naar het "replaceState" signaal.
Variabele
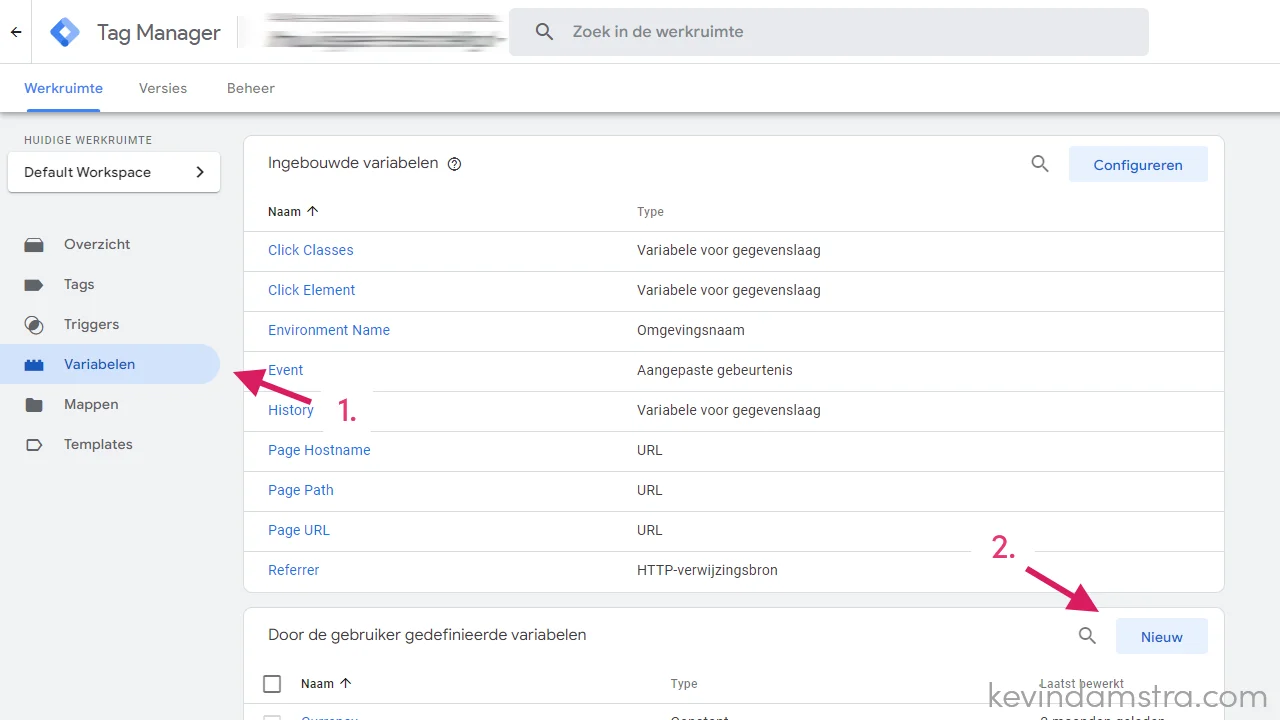
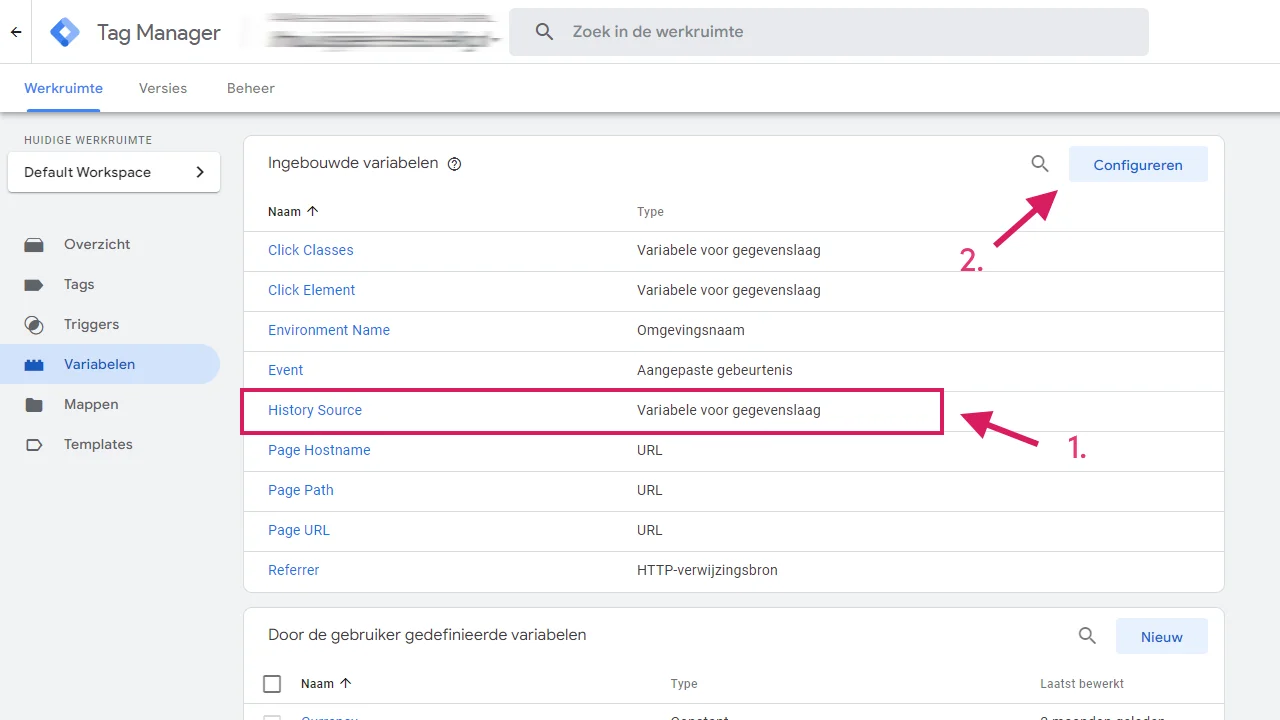
Wanneer je inlogt in Google Tag Manager krijg je een overzicht te zien van de ingebouwde variabelen die beschikbaar zijn, in dit voorbeeld maken we gebruik van een combinatie van het URL fragment en de “History Source” variabele.
URL fragment
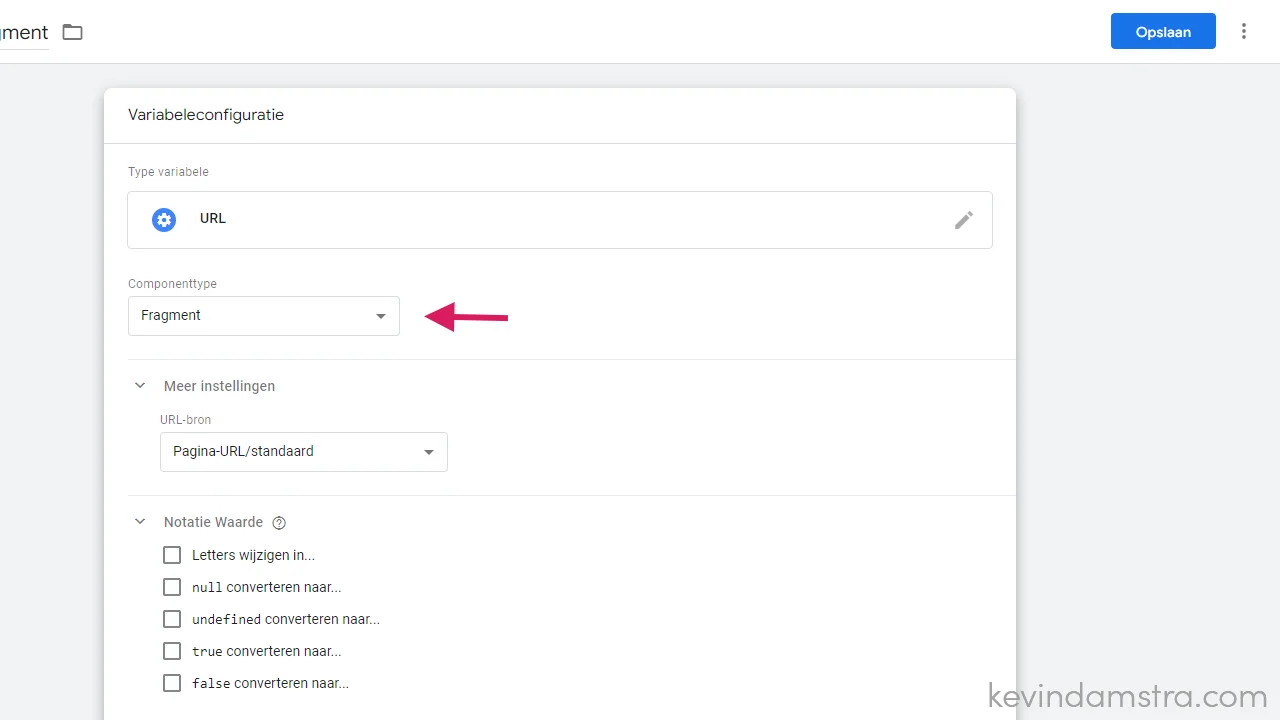
Als eerste maken we een nieuwe variabele aan voor het url fragment, ga in het menu naar “Variabelen” en klik rechts onderin op “Nieuw”.




History Source
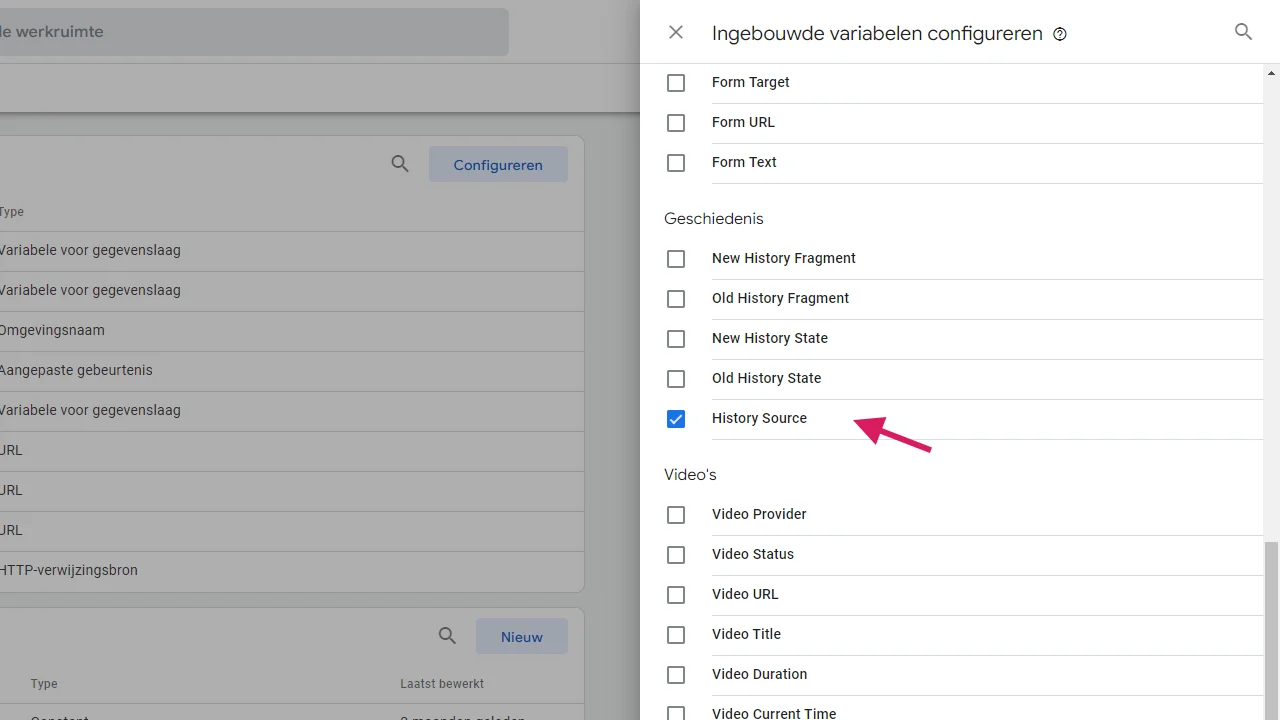
Om de wijzigingen van het URL fragment te volgen maken we gebruik van de “History Source” variabele. Wanneer het URL fragment in de adresbalk veranderd, worden er meerdere events te gelijk geregistreerd.
Door naast het fragment ook de history source te gebruiken kunnen we een keuze maken en voorkomen dat gebeurtenissen in Google Analytics dubbel geregistreerd worden.
Standaard is deze variabele nog niet beschikbaar in het overzicht. Ga naar configureren en vink deze aan in het overzicht.


Nu we beide variabele hebben ingesteld gaan we verder met de triggers.
Triggers
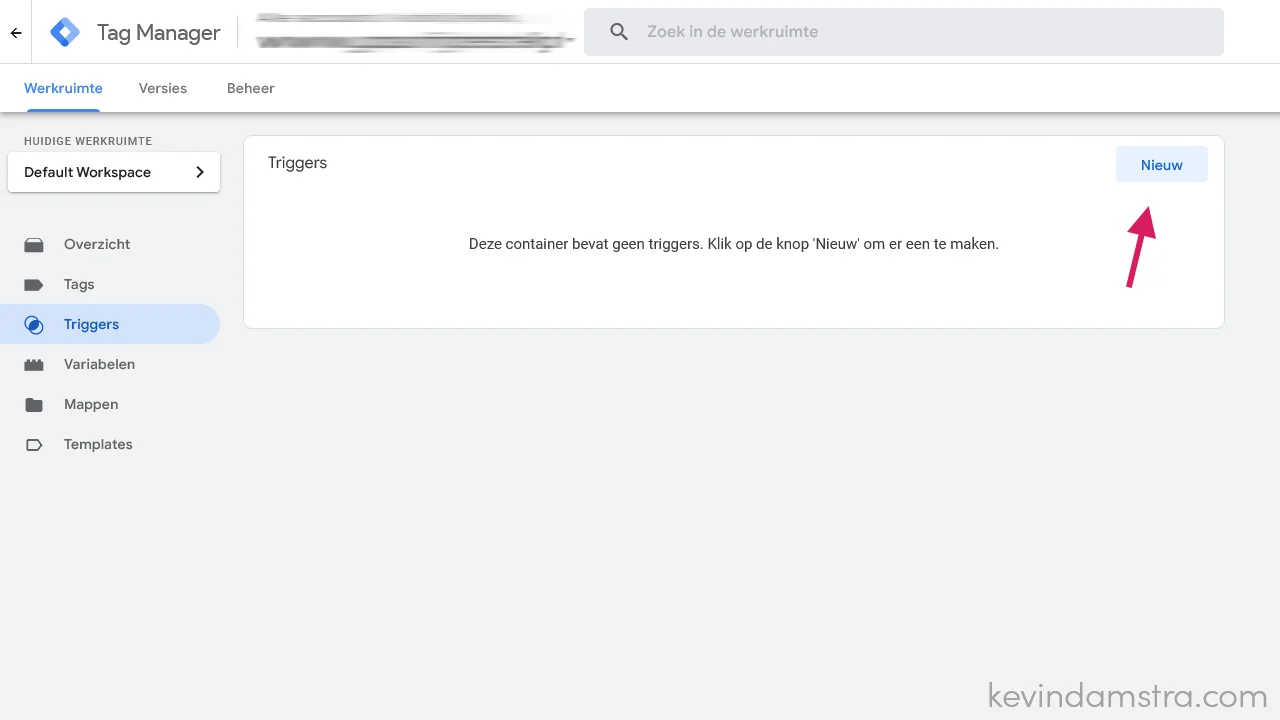
Ga naar het menu, klik op triggers en maak een nieuwe trigger aan door op de knop "Nieuw" te klikken.

Voor ieder URL fragment maken we een aparte trigger aan, geef de triggers dan ook een duidelijk naam zodat je ze later van elkaar kunt onderscheiden.
In het voorbeeld maken we gebruik van vijf stappen in het boekingsproces, voor iedere stap maken we een trigger. Dit komt er als volgt uit te zien:
- URL – Boeken – Verblijf
- URL – Boeken – Extra’s
- URL – Boeken – Opmerkingen
- URL – Boeken – Gegevens
- URL – Boeken – Overzicht
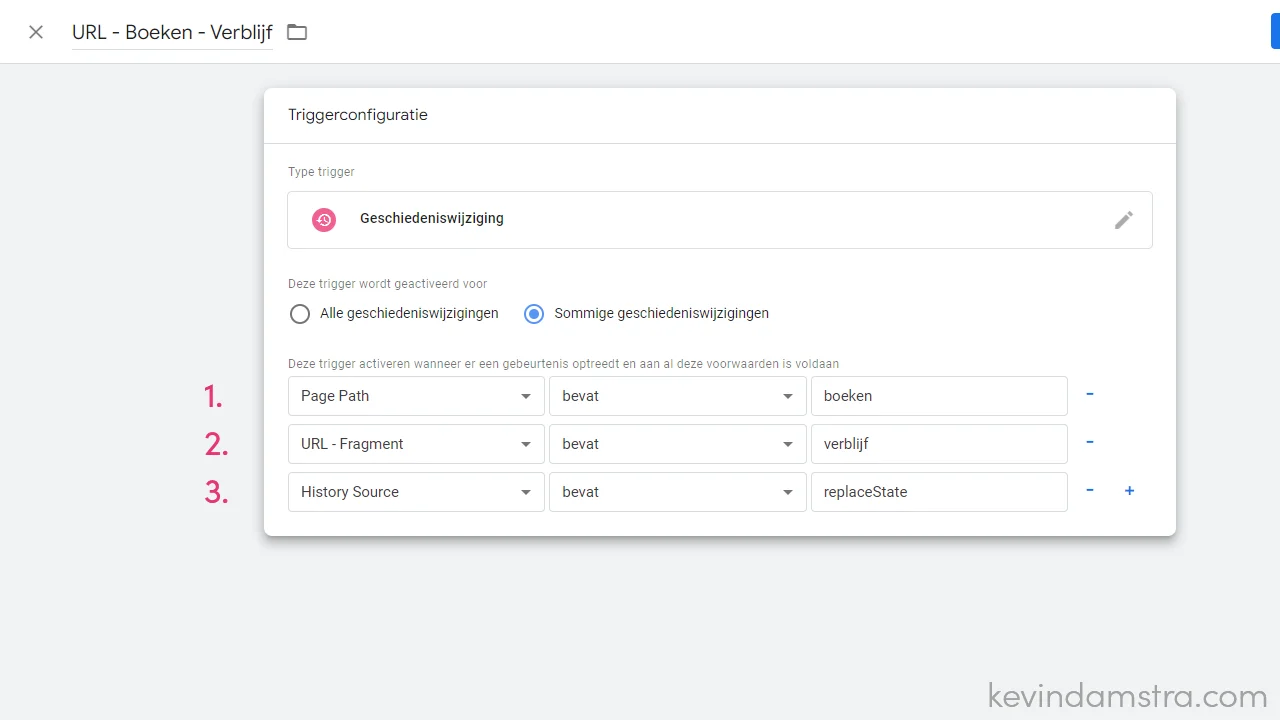
De trigger moet aan verschillende voorwaarden voldoen, om verwarring te voorkomen voegen we ook het pad van de URL toe.
In theorie is dit niet nodig maar het zorgt ervoor dat wanneer je ergens anders op je website eenzelfde fragment gebruikt deze niet kan worden getriggerd.
Een trigger “moet af gaan” wanneer aan alle drie de condities wordt voldaan:
- URL pad moet de tekst “boeken” bevatten
- URL fragment moet de tekst “verblijf” bevatten
- History Source moet de status “replaceState” bevatten
Zie hieronder ook een overzicht van de instellingen.

Tag
Alle triggers ingesteld voor de verschillende stappen? Dan gaan we aan de slag met de tag, de tag is een stukje code die er uiteindelijk voor zorgt dat het signaal wordt doorgestuurd naar Google Analytics.
Ga in het menu naar “Tags” en klik op “Nieuw”.

Om een tag in te stellen moet je eerst een tagconfiguratie instellen en vervolgens een trigger kiezen.
Tagconfiguratie
Er zijn verschillende tags waar je uit kan kiezen, selecteer: “Google Analytics: GA4-gebeurtenis” om de gegevens door te sturen naar Google Analytics 4.
Vervolgens stel je je Google Analytics ID in en geef je de gebeurtenis een naam. De naam die je hier kiest komt straks terug in je Google Analytics dashboard.

Zoals je ziet kun je hier nog veel meer gegevens meesturen, zo kun je bijvoorbeeld de aankomst- en vetrekdatum die de bezoekers heeft gekozen meesturen als een parameter. Hoe dit precies werkt komen we een andere keer op terug.
Triggers
Wanneer je de opties voor de tag hebt geselecteerd moet je hier nog een trigger aan toewijzen, wanneer moet de data in de tag worden doorgestuurd?

Zoals je misschien wel in de gaten hebt, voor ieder fragment stellen we een trigger en een tag in. Aan het einde heb je straks vijf verschillende triggers en vijf verschillende tags.
Herhaal de bovenstaande stappen voor alle URL fragmenten.
Testen
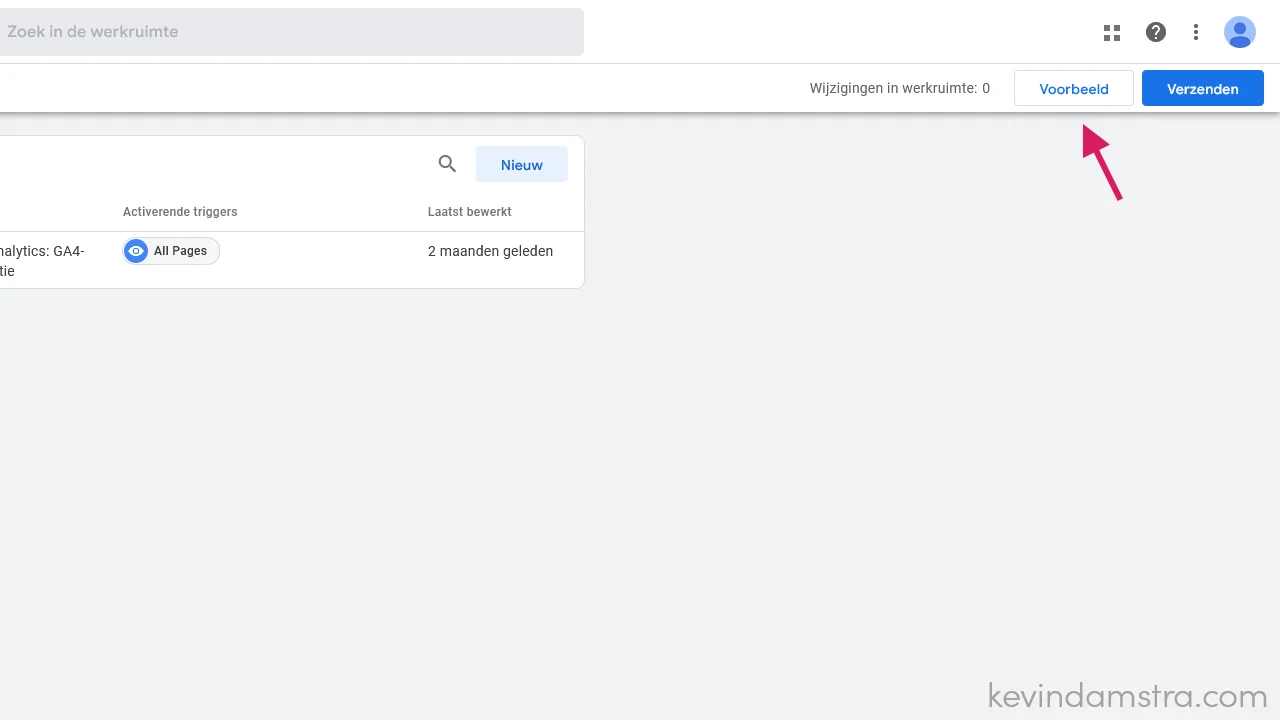
Nu je de variabelen, triggers en tags ingesteld hebt, gaan we kijken of het ook allemaal werkt. In Google Tag Manager vind je een zogenaamde “voorbeeld” of “preview” omgeving waarin je de nieuwe tags en configuraties kunt uitproberen.
Bovenin de werkbalk vind je twee verschillende opties, “Voorbeeld” en “Verzenden”, wanneer je de instellingen eerst wil testen kies je voor “Voorbeeld”. Wil je de instellingen publiceren, of gebruiken in je website, dan klik je op “Verzenden”.